ワードプレスのサイドバーにツイッターを表示させる
Facebook,Twitter,Google+などから出来るだけユーザーを集めまし
ょう!
今回はツイッター(Twitter)のタイムラインをワードプレスのサ
イドバーに表示させる方法を紹介します。
以下記事はワードプレス(WP)や、テーマのstinger3をカスタマイズ
したやり方等を忘れないために書き留めた備忘録です。
記事内にソースコードを表記してる箇所は、ダブルクリックすると
ソースコードが全選択されるので、コピーして使えます。
尚、修正したソースコードは、必ずFTPソフトを使ってサーバー
にアップ。または各サーバーのオプション(ファイルマネージ
ャー)等(例はさくらサーバーです)で編集してください。
バックアップは忘れずに!!!
ブログを開設してから月日が浅い人や、SEO対策が不十分でGoog
leなどの検索流入も少ししか見込めないので、今はSNSやTwitterな
どからの人集めに頼るべきではないでしょうか。
尚、この時点でツイッターにアカウント登録済みでの解説です。
アカウント登録がまだの人の為に
ツイッターアカウントの登録
Twitter のトップページにアクセスします。

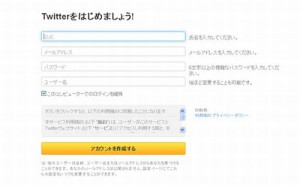
「Twitterを始めませんか?」のところに名前、メールアドレス、
パスワードを入力して 「Twitterに登録する」 をクリックします。

上図ような画面が出てきますので
【氏名】のところは本名でも、ニックネームでもなんでもいいです。
あなたのプロフィールページに表示されるので本名を入れると知り
合いが探しやすいかもしれませんネ!!。
【メールアドレス】・【パスワード】は先ほど入力した同じもの入
力します。
パスワードは6文字以上の半角英数字でお願いします。
【ユーザー名】
ユーザー名は「http://twitter.com/あなたのユーザー名」という
あなたのアドレスになります。半角英数字とアンダーバー(_)の組
み合わせで作ります。15文字以内で作成してください。
あなたのユーザー名は、プロフィール画像と共に、あなたが投稿したツイー
トの横に表示されます。
入力が終わったらサービス利用規約をよく読んで、「アカウントを
作成する」をクリックしてください。
これで登録完了です。
ログインすると以下のようなホーム画面になると思います。
どしどしフォローとツィートして友達を増やしましょう。
Twitter埋め込みコードを取得する
1.ツイッターにログインして右上の歯車アイコンをクリックする。
その中の「設定」をクリックします。
2.左にある「ウィジェット」をクリックします。
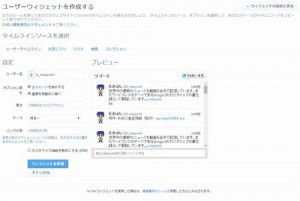
3.「新規作成」をクリックします。
4.とりあえずこの設定で「ウィジェットを作成」ボタンをクリッ
クします。
5.すると横に「ツイッター埋め込みコード」が出現すると思いま
すので、それをコピーします。「メモ帳」などに貼り付けておくと
便利だと思います。
ワードプレス(stinger3)にコードを貼り付けます。
次にSTINGER3にログインしてダッシュボード左側「外観」→「ウィ
ジェット」をクリックします。
1.「テキスト」を「サイドバー1」内にドラッグします。
すると「サイドバー1」ないに「テキスト」が作成されます。
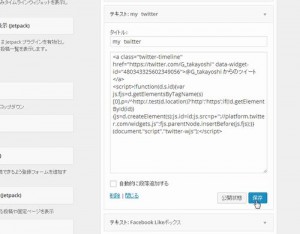
2.タイトル欄にお好きなタイトル名を入力します。
3.その下のテキスト内に先ほどツイッターウィジェット作成した
ときにコピーした「埋め込みコード」を貼り付けます。
4.保存をクリックします。
これで完成です。
少し時間を置いてからブログを開いて確認してください。
タイムラインが、ブログに表示されたと思います。
ここでブログに会わないところをチェックして、ツイッターウィジ
ェットをカスタマイズします。
といっても「高さ」と「テーマ」ぐらいだけど・・・





















コメント