stinger5 class,id構造でカスタマイズ
カスタマイズ初心者の方には「どこがどのクラスなんだ?」と困っている
方が多いと思います。また、先代Stinger3から構造やclass,id名が大きく
変更されているので「変更点が知りたいよ」という方もいると思います。
そこで今回はStinger5のid,class構造がひと目で分かるように画像で解説
しています。
今回はトップページ編です。
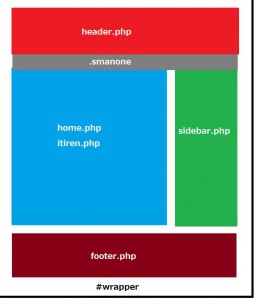
おおまかな構造
・header.php
・home.php
・sidebar.php
・footer.php
の4つで構成されています。
Stinger5ではページ全体に「#wrapper」というidが割り当てられています。
ヘッダー部分の構造
ヘッダー部分は
・タイトルと説明文
・画像
・ナビゲーション
から成り立っています。
タイトル部分
タイトル部分は
・サイト名 .sitename
・説明文 .descr
画像部分
画像部分は「#gazou」に「#headimg」が入った構造をしています。
ナビケーション部分
ナビケーション部分は「.smanone」でできています。
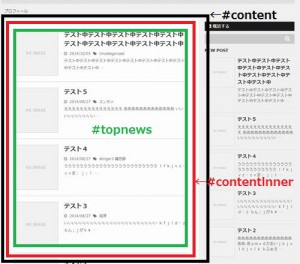
記事一覧部分
home.php、itiran.phpが担っている記事一覧の部分です。
「#content」→「#contentInner」→「#topnews」の順に入れ子になって
います。
また「#topnews」以下(「#topnews」も含めます)でひとつのセクションと
なっています。
ひとつひとつの記事は「dl」で表されています。
「dt」がサムネイル、「dd」がタイトルや説明部分を担っています。
へたな画像でスミマセン。
そして「dd」は日付やカテゴリなどを表す「.blog_info」と、抜粋を表す
「.smanone」に分かれます。
「.blog_info」の中にはカテゴリ、タグを表す「.pcone」が入っています。

サイドバー部分
サイドバー部分は
・RSS購読ボタン 「.rssbox」
・検索ボックス 「#search」
・NEWPOST
・その他の部分
の構造になっています。
NEWPOST
NEW POST部分の構造は記事一覧とほぼ同じで
「#kanren」の中の「dl」がひとつの記事、「dt」がサムネイル、「dd」
がタイトルと抜粋を担っています。
「NEW POST」の文字には「.menu_underh2」が使われています。
その他の部分
サイドバーの残りの部分が管理画面から編集できる部分です。
全体に「#mybox」が割り当てられており、各要素のタイトルに
「.menu_underh2」が使われています。
フッター部分
フッター部分は全体に「#footer」、コピーライトに「.copy」が割り当て
られています。
おわりに
以上がおおまかな構造になっています。
カスタマイズしたい箇所のclass,idがわかれば、「css」や「php」
のどこを追記や修正したらよいかの手掛かりになると思います。
カスタマイズしまくって自分のブログ世界を造り上げましょう。
なお、ご利用は自己責任です。如何なる責任も負いかねます。

















コメント