stinger5サブメニュー付きナビケーションメニューをカスタマイズ
ナビケーションメニューは、ブログにとってカテゴリー等の入り口だと思います。その入り口がわからなかったり、汚れていたりしたらあなたはその店に入りますか?それと同じだと思います。
stinger5の初期状態では、ナビケーションメニューはシンプルです。前回は個性をだすためにカスタマイズのやり方を備忘録として紹介しました。
今回はサブメニュー付きのナビケーションメニューのカスタマイズのやり方を紹介します。
- ここで紹介するgush2のカスタマイズは、私の備忘録です。
- gush2は素でも使える。でも個性を出すためにカスタマイズしよう
- バックアップは忘れずに!!!
以下記事はワードプレス(WP)や、テーマのgush2をカスタマイズしたやり方等を忘れないために書き留めた備忘録です
これらを参考にカスタマイズする時は、自己責任でお願いいたします。
ソースコードを変更する場合は、FTPソフトを使ってサーバーにアップ。または各サーバーのオプション(ファイルマネージャー)等(例はさくらサーバーです)でカスタマイズを行ってください。
前回は以下のようになるように紹介しました。
stinger5 ナビケーションメニューのカスタマイズ
これでは、サブメニュー付きのナビケーションメニューでは表示が崩れてしまいます。
そこでサブメニュー付きのナビケーションメニューでも対応できるようにカスタマイズしていきます。
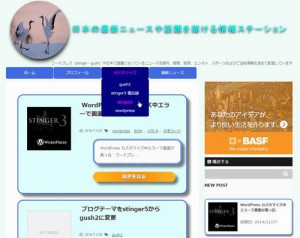
今回はシンプルなデザインにしてみた。
サブメニュー付きのナビケーションメニュー
下記コードをスタイルシート(style.css)記述した。
[css]
/*——————————————–
ナビゲーション(メニュー)のカスタマイズ 2
メニューをドロップダウンリストのように階層化
———————————————*/
.menu li {
float: left;
width: 162px;
height: 40px;
border-radius: 5px;/* ボックスの角を丸くする */
padding: 0;
}
.menu li a {
text-align: center;
display: block;
border-radius: 5px;/* ボックスの角を丸くする */
padding: 10px 0;
width: 100%;
background: #4169e1;
color: #ffffff;
}
.menu li:hover > a {
background: #000080;/* ホバー時の背景色 */
color: #ff00ff;/* ホバー時の文字色 */
}
.menu li ul li {
overflow: hidden;
height: 0;
padding: 0;
}
.menu li ul li a {
background: #000080;
padding: 10px 0;
}
.menu li:hover ul li {
color: #ff00ff;/* ホバー時の文字色 */
overflow: visible;
height: 30px;
z-index: 1;
}
[/css]
例によって幅・高さや各余白の再調整は必要です。
上記コードを記述後以下のようになりました。
まとめ
冒頭にも書きましたが、ナビケーションメニューは、ブログにとってカテゴリー等の入り口だと思います。その入り口がわからなかったり、汚れていたりしたらあなたはその店に入りますか?それと同じだと思います。
とはいっても、あまり派手だと記事がボケてきます。カスタマイズは派手すぎずさり気ないカスタマイズが一番だと思います。
追記
最新のナビケーションメニュー(もちろんサブメニュー付き)のカスタマイズをアップしてます。
こちらの方もヨロシク!!
stinger5ナビケーションメニューバーをグラデーションカスタマイズ
















コメント
[…] […]