gush2のトップページ記事一覧をカード型デザインにする事によって、記事の区別
がはっきりしてゴチャゴチャ感がなくなり、オシャレでスタイリッシュですっきり
します。
トップページ記事一覧をカード型にカスタマイズ
- ここで紹介するgush2のカスタマイズは、私の備忘録です。
- gush2は素でも使える。でも個性を出すためにカスタマイズしよう
- バックアップは忘れずに!!!
以下記事はワードプレス(WP)や、テーマのgush2をカスタマイズしたやり方等を忘れないために書き留めた備忘録です
これらを参考にカスタマイズする時は、自己責任でお願いいたします。
ソースコードを変更する場合は、FTPソフトを使ってサーバーにアップ。または各サーバーのオプション(ファイルマネージャー)等(例はさくらサーバーです)でカスタマイズを行ってください。
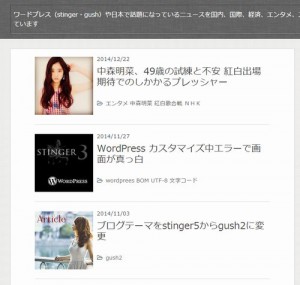
デフォルトのトップページ記事一覧は以下のようになっています。

一様記事の区別は「線」で区切られていますが、なんか物足りない気がします。こ
れはこれでいいと思いますが、これ以上に記事の区別化を図りオシャレにカスタマ
イズしてみました。
「メイン」部分の背景色を透過にする
まずはmain部分の背景色を透過させて、背景色を消去します。
ただし!「style.css」は触りません。「home.php」と「archive.php」ファイルを書き直します。
私の場合はすべて子テーマのファイルで書き直した。
どうしてcssに書かないの?
今回変更したいのは記事一覧の「main」部分。
style.cssでコードを指定してしまうと、記事ページにも変更が反映されてしまいます。
変更をトップページとアーカイブに留めるために今回はphpファイルを書き直します。
「home php」 を書き直す
home phpを開いたら「<div id=”main”>」を探します。
見つけたら削除して、下記コードに書き直す。
「<div id=”main” style=”background-color:transparent; border: none;”>」
アーカイブ(archive.php)を書き直す
ここを変更するとカテゴリーページも変更になる。
アーカイブ(archive.php)を開いたら「<div id=”main”>」を探します。
見つけたら削除して、下記コードに書き直す。
「<div id=”main” style=”background-color:transparent; border: none;”>」
スタイルシートに追記してカード型にカスタマイズ
スタイルシート(style.css)を開きます。
私の場合は子テーマのスタイルシート(style.css)を開きます。
下記コードを追記した。
[css]
/*———————————
トップページ記事一覧をカード化
———————————–*/
#contents #main .home_area {
background-color: #fff;
margin: 0 0 15px 0;
padding: 10px;
border: 1px solid #4169E1;
border-radius: 5px;
width: 94%;
box-shadow: 3px 3px 1px rgba(0,0,0,0.5);/* ボックスにシャドウ */
}
#contents #main .home_area :hover {
text-decoration: none;
background: #F0F8FF;/* ホバー時背景色を変更 */
}
/*————————————–
トップページ記事一覧タブレット 768px
————————————–*/
@media screen and (min-width : 768px){
/*———————————
トップページ記事一覧をカード化
———————————–*/
#contents #main .home_area {
margin: 0 0 15px -20px;
padding: 15px;
width: 100%;
}
}
/*————————————–
トップページ記事一覧PC表示設定
————————————–*/
@media screen and (min-width : 1024px) {
/*———————————
トップページ記事一覧をカード化
———————————–*/
#contents #main .home_area {
margin: 0 0 15px -60px;
padding: 15px;
width: 114%;
}
}
[/css]
私の場合
ファイルを更新してブログを確認したら、上部広告と記事一覧の隙間(余白)が開
きすぎだったので、メイン上部広告の余白を調整した。
[css]
/*————————————–
1024px メイン上部広告スペース修正
————————————–*/
.entrybodytop_ad {
width: 728px;
height: 100px;
margin: -20px -52px 62px -62px !important;
overflow: visible;
}
[/css]
このコード内の「margin」を変更した。
[css]
/*————————————–
1024px メイン上部広告スペース修正
————————————–*/
.entrybodytop_ad {
width: 728px;
height: 100px;
margin: -20px -52px 30px -62px;
overflow: visible;
}
[/css]
カスタマイズ後
まとめ
最初記事一覧の幅が短くてバランスが悪いカスタマイズでしたが、スマホ、タブレ
ットとPCそれぞれの「width」と「margin」を変更する事によってほぼ完成にち
かいカスタマイズが出来ました。
なので上記コードでカスタマイズしたら、それぞれの「width」と「margin」を変
更する必要があると思います。















コメント