ワードプレスのサイドバーにFacebook Like Boxを設置する
Facebook,Twitter,Google+などから出来るだけユーザーを集めまし
ょう!
前回は「ツイッター(Twitter)のタイムラインをワードプレスの
サイドバーに表示させる方法」を紹介しました。
今回はFacebook Like box(ライクボックス)をサイドバーに設置
する方法を紹介します。
以下記事はワードプレス(WP)や、テーマのstinger3をカスタマイズ
したやり方等を忘れないために書き留めた備忘録です。
ブログを開設してから月日が浅い人や、SEO対策が不十分でGoog
leなどの検索流入も少ししか見込めないので、今はSNSやTwitterな
どからの人集めに頼るべきではないでしょうか。
Facebook Like Box(ライクボックス)を設置すには、Facebookの
アカウントを作成とFacebookページを作成して置く必要があります。
Facebookのアカウントを作成
Facebookのアカウントをお持ちでない方はこちらから始めます。持
っている方は「Facebookページの作成」から始めます。
Facebookのアカウントを作成する方法
1.Facebookのサイト
http://www.facebook.com/にアクセスします。
2.アカウント登録
トップ画面にある必要事項【姓(ローマ字)】、【名(ローマ字
】、【メールアドレス】、【メールを再入力】、【新しいパ
スワード】、【性別】、【生年月日】を入力し、画面下にある
【アカウント登録】をクリックします
3.セキュリティチェックを行ってから【アカウント登録】をクリ
ックします。
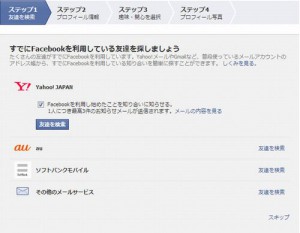
4.友達を検索は
あとでも行うことができますので、この段階では画面下のスキップ
を選択して進んでも問題ありません。
5.プロフィール情報の入力
プロフィール情報 【ローマ字表示】【あなたの姓名(漢字)】【あ
なたの姓名(カナ)】【高校】【大学・専門学校】【勤務先】を入力
して、画面下の【保存して続行】をクリックします。
すべて入力する必要はありません。
6.プロフィール写真
PC内にある自分の写真またはアバター等を選択して【保存を続行
】をクリックします。
7.メールでFacebookアカウントを確認する
Facebookのアカウントを作成すると登録したメールアドレスにアカ
ウントを確認するメールが届きます。
この状態ではまだ借り登録の状態ですので、メール本文内のリンク
をクリックすることで本登録の完了となります。
Facebookページの作成
Facebookにログインします。
左のメニュー内のやや下のほうに【Facebookページを作成】ボタン
をクリックします。
または以下URLをクリックしてください。
https://www.facebook.com/pages/create.php
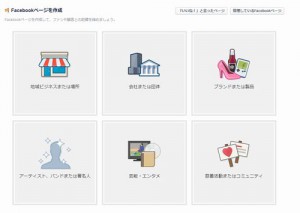
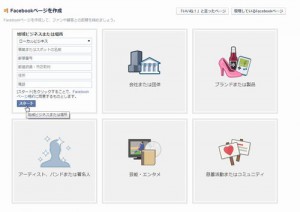
すると以下の画面が表示されます
1.カテゴリの選択
とりあえずなので【地域ビジネスまたは場所】をクリックします。
全ての項目を記入したら【スタート】をクリックします。
2.基本データ
必要項目を入力して【情報を保存】をクリックします。
3.プロフィール写真
Facebookページのプロフィール写真は、正方形で、160x160pxで表
示されます。
アップする画像は、180x180px以上のものが必要です。正方形でな
い画像は中途半端にトリミングされてしまうので、ちゃんと正方形
の画像を事前にPCに入れといてください。
【コンピューターからアップロード】をクリックします。
終わったら【次へ】をクリックします。
4.お気に入りに追加
特にないので【次へ】をクリックしてスキップします。
5.より多くの人にリーチ
ここもスキップします。
6.カバー写真の追加
Facebookページの顔、カバー写真を追加します。ブランドのイメー
ジを高めるような画像や、メッセージ性のある画像を用意しましょ
う。
画像のサイズは一応決まっています。基本は幅851px、高さ315pxで、
これより大きいor小さい画像は自動でトリミングされます。
7.【変更を保存】をクリックします。
これでひとまずfacebookページの設定は完了です。他の設定は後日
でも追加および変更が出来ます。
facebook Like Boxを作成する
Facebookページを作成したので、いよいよLike Boxを作成します。
まずは以下のサイトにアクセスします。
Like Box(公式サイト)
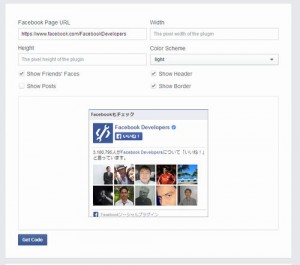
すると以下の画面が表示されます。
各項目の説明
【Facebook Page URL】
FacebookページのURLを入力します。
自分のFacebookページを別窓で表示させて、そこに表示されている
URLをコピーして貼り付けます。
【Width】
Like Boxの幅(px)を指定します。
未設定の場合300pxが自動で設定されます。
※Simpleテンプレートを利用中でサイドバーに表示したい人は250p
xと設定します。
【Height】
Like Boxの高さ(px)を指定します。
表示する項目によって高さは自動で変わるので、未設定のままでOK
です。
【Color Scheme】
Like Boxのデザイン(テーマ)を選択します。
明るいテーマ”light”と、暗いテーマ”dark”から選びます。
【Show Friends’ Faces】
いいね!してくれた人の顔写真を表示するか選択します。
チェック:表示する
未チェック:表示しない
【Show Header】
LikeBoxの一番上にある「Facebookもチェック」を表示するか選択
します。
チェック:表示する
未チェック:表示しない
【Show Posts】
Facebookページに投稿された最新記事を表示するか選択します。
チェック:表示する
未チェック:表示しない
【Show Border】
Like Boxの外側にある枠線を表示するか選択します。
チェック:表示する
未チェック:表示しない
これでよければ
【Get Code】ボタンをクリックします。
設定した Like Boxのコードを取得する
以下の画面のように【IFRAME】を選択します。
表示されたコードをコピーして、メモ帳などに貼り付けておくと便
利です。
ワードプレス(stinger3)にコードを貼り付けます。
次にSTINGER3にログインしてダッシュボード左側「外観」→「ウィ
ジェット」をクリックします。
1.「テキスト」を「サイドバー1」内にドラッグします。
すると「サイドバー1」内に「テキスト」が作成されます。
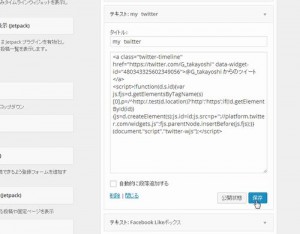
2.タイトル欄にお好きなタイトル名を入力します。
3.その下のテキスト内に先ほどツイッターウィジェット作成した
ときにコピーした「埋め込みコード」を貼り付けます。
4.保存をクリックします。
これで完成です。
少し時間を置いてからブログを開いて確認してください。
以上です。





















コメント