stinger5見出しをカスタマイズしてドレスアップ
stingerのhタグ(見出しは)とてもシンプルで使いやすいですが、多くのstingerを使ったブログで同じ見出しを見かける。なので自分だけの見出しを作って、ドレスアップして差をつける。
stinger5の記事内にある見出し(記事タイトル)およびサイドバーの見出し(タイトル)のカスタマイズ備忘録です。
- ここで紹介するstinger5のカスタマイズは、私の備忘録です。
- バックアップは忘れずに!!!
以下記事はワードプレス(WP)や、テーマのstinger5をカスタマイズしたやり方等を忘れないために書き留めた備忘録です
これらを参考にカスタマイズする時は、自己責任でお願いいたします。
ソースコードを変更する場合は、FTPソフトを使ってサーバーにアップ。または各サーバーのオプション(ファイルマネージャー)等(例はさくらサーバーです)でカスタマイズを行ってください。
記事内のデフォルトの各見出し
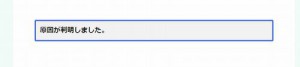
中見出し(h2タグ)は以下のようになっている。
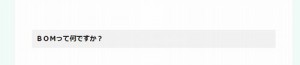
小見出し(h3タグ)は以下のようになっている。
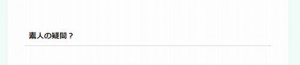
小見出し(h4タグ)は以下のようになっている。
これらをドレスアップします。
記事内の見出しカスタマイズ
外観⇒テーマ編集⇒スタイルシート(style.css)を開く。
私の場合は子テーマのスタイルシート(style.css)を開く。
下記コードを追記した。
[css]
/*—————————–
記事内見出しのカスタマイズ
——————————*/
/* 中見出し */
h2 {
position: relative;
background: #f3f3f3;
color: #1a1a1a;
font-size: 20px;
line-height: 27px;
border-top: 5px solid #4169e1;
margin-bottom: 20px;
margin: 0 -40px 20px -40px;
padding-top: 10px;
padding-right: 20px;
padding-bottom: 10px;
padding-left: 20px;
}
h2:after {
content: ”;
position: absolute;
border-top: 10px solid #f3f3f3;
border-right: 10px solid transparent;
border-left: 10px solid transparent;
bottom: -10px;
left: 30px;
border-radius: 2px;
}
h2:before {
content: ”;
position: absolute;
border-top: 10px solid #f3f3f3;
border-right: 10px solid transparent;
border-left: 10px solid transparent;
bottom: -10px;
left: 30px;
}
/*小見出し*/
.post h3 {
position: relative;
color: #1a1a1a;
background: #f3f3f3;
font-size: 16px;
border: 3px solid #4169e1;
margin: 10px 10px 23px 10px;
padding: 10px 5px 10px 10px;
border-radius: 3px;
}
.post h4 {
position: relative;
font-size: 16px;
padding:10px;
margin-bottom:10px;
background: #fff;
border-bottom: 3px #4169e1 dotted;
}
[/css]
- 中身だし(h2タグ)には、上にロイヤルブルー色の棒線を付け加えた。
- 小見出し(h3タグ)には、ボックスの各辺にロイヤルブルー色を付け加えた。
- 小見出し(h4タグ)には、ロイヤルブルー色で点線のアンダーラインに変更
カスタマイズ後の各見出し
- 中見出し(h2タグ)は以下のように変更
- 小見出し(h3タグ)は以下のように変更
- 小見出し(h4タグ)は以下のように変更
サイドバー見出しのカスタマイズ
デフォルトでは以下のようになっている
STINGER5には予め、アイコンフォントの「FontAwesome」が設定してあるのでサイドバーの見出しは、「アイコンフォント」を使った。
STINGER5のデフォルトのサイドバーの見出しの部分が目立たないので、アイコンフォントで飾り付けをした。
サイドバーの見出しは「h4」タグになっている。「aside」の中にある「h4」のダグの左側にアイコンフォントが表示されるようにした。
そうしないと色々なところにある「h4」が変わってしまい、デザインが崩れる。
[css]
/*—————————–
サイドバー内見出しのカスタマイズ
——————————*/
/* サイドバーの見出し */
aside h4 {
font-size: 20px;
font-weight: bold;
padding: 10px;
margin-bottom: 10px;
line-height: 28px;
}
aside h4:before {
content: “\f14c”;
font-family: FontAwesome;
font-size: 24px;
color: #4169e1;
position:relative;
top:2px;
margin-right:15px;
}
[/css]
ここでつまずいたのが「content: ” “;」の中に入れるコード番号である。
アイコンフォントの「FontAwesome」のサイトから表示させるフォントのコードを記述しても表示されない?
悩んで各サイトを検索してやっと解決した。
それは
4桁のコード番号の前に入れないとならない文字があった。
それは 「\」であった。
記事を書く時など「右下下がりの斜線」を入力したいのに、「\」“えん”と表示される。
だが、入力する時のキーボードのボタンは、半角で「右下下がりの斜線のボタン」(キーボードのやや右下の方にあり)をクリックする。
例えばコード番号が「f14c」とすると、「\f14c」と入力する。
アイコンフォントのコードの確認方法
コードの確認は下記のサイトより行った。
アイコンフォントの「FontAwesome」
上記サイトを開いて、上の方にある「Icons」をクリックする。
ほしいアイコンフォント探してクリックする。
すると以下の画面がでる。
次にアイコンフォント名(この画面では「fa-calculator」)の横に観づらいですが、「Unicode: 」あるのでそのコード番号をメモる。
この画像では「flec」となっている。
サイドバー見出しカスタマイズ後
まとめ
各見出しのカスタマイズはあまり派手にカスタマイズすると、記事がボヤケルのでさりげない感覚カスタマイズした。
出来ればアイコンフォントを多用した方がいいのか?・・・
追記
新たにサイドバー見出しをカスタマイズした記事をアップしました。
よろしければそちらの方もご参考してください。
stinger5サイドバー見出しの背景をグラデーションにしてカスタマイズ
ヨロシク





















コメント
[…] stinger5見出しをカスタマイズしてドレスアップ […]
はじめまして。wordpressのカスタマイズに興味を持ち、Hタグのカスタマイズ中、たかよしさんのHPへたどり着きました。やってみました。
あざーす。