stinger5 トップページ記事一覧を区別化するカスタマイズ
stinger5のトップページ記事一覧表示を、記事ひとつひとつをカード型にカス
タマイズ。また「続きを読む」のボタンを設置した。
- 現在テーマはghsh2を使用してますが、別ブログにてstinger5で運営中
- ここで紹介するstinger5のカスタマイズは、私の備忘録です
- stinger5はカスタマイズ用のテーマ作りになっていると思います
- バックアップは忘れずに!!!
以下記事はワードプレス(WP)や、テーマのgush2をカスタマイズしたやり方等を忘れないために書き留めた備忘録です
これらを参考にカスタマイズする時は、自己責任でお願いいたします。
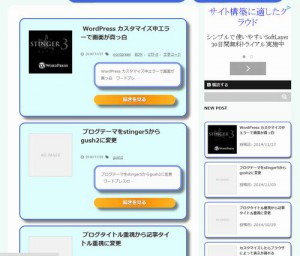
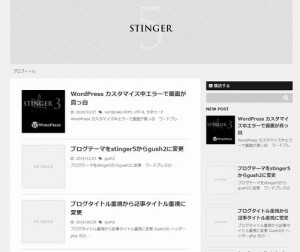
stinger5のトップページに表示されている記事一覧は、一様点線で区別化され
ています。
これでもいいと思いますが、個性をだすために記事ひとつひとつをカード型に
してみました。
カスタマイズ 概略
- ひとつひとつの記事をボックス化とシャドウ
- 抜粋文をボックス化とシャドウ
- ieの表示が崩れるためのコード追加
- 「続きを見る」を設置した
- 「続きを見る」ボックスのie表示が崩れるためのコード追加
ひとつひとつの記事をボックス化とシャドウ
下記コードを子テーマのスタイルシート(style.css)に追記した
[css]
/*—————————–
アーカイブ(一覧表示)のカスタマイズ
——————————*/
#topnews dl {
background: none repeat scroll 0 0 #E0FFFF;
border: 3px solid #4169e1 !important;
border-radius: 20px;
box-shadow: 10px 10px 10px rgba(0,0,0,0.5);
margin-top: 0;
padding: 15px;
}
#topnews dt {
float: left;
height: 150px;
margin: 20px 30px 10px 15px;
width: 150px;
}
#topnews dt img .wp-caption {
box-sizing: border-box;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
border: 1px solid #CCCCCC;
box-shadow: 0 3px 10px -4px #000000;
margin-bottom: 20px;
padding: 1px;
}
#topnews dd h3 :before {
content: “”;
}
#topnews .smanone {
background: none repeat scroll 0 0 #fdfdfd;
border: 5px double #4169e1;
border-radius: 20px;
box-shadow: 10px 10px 10px rgba(0,0,0,0.5);
color: #777777;
line-height: 25px;
margin: 0 170px 15px 70px;
padding: 15px 20px;
}
#topnews dd {
float: none;
margin-top: 0;
padding-left: 0;
width: 100%;
}
#topnews dd h3 {
line-height: 30px;
margin: 0 200px 20px -100px;
min-height: 150px;
padding: 0;
font-size: 20px;
}
#topnews dd h3 {
color: #333333;
text-decoration: none;
text-shadow: 1px 1px 2px #CCCCCC;
}
#topnews dd .blog_info {
margin: -80px 15px 15px 15px;
}
#topnews dd .blog_info p {
color: #666666;
font-family: optima;
font-size: 12px;
}
#topnews dd .blog_info a {
background: none repeat scroll 0 0 rgba(0, 0, 0, 0);
color: #555555;
font-size: 12px;
margin: 2px;
padding: 3px;
text-decoration: underline;
vertical-align: middle;
}
[/css]
ieの表示が崩れるためコード追加
この時点でブラウザで確認したら ie(ver.11)で観たら表示が崩れていた。
いろんなサイトを検索、調査した結果、下記コードを追記したところ正常に表
示された。
[css]
@media screen and (min-width:0\0) {
#topnews dl:first-child {
margin-top: 20px;
}
}
[/css]
尚、ie(ver.11)での確認です。他のバージョンまたはブラウザでは、崩れて表
示されているかも?(すべてのバージョンおよびブラウザでの確認はしていま
せん。っていうか私には無理っす)
上記コードを「#topnews dt {」のすぐ上に追記した。
[css]
/*—————————–
アーカイブ(一覧表示)のカスタマイズ
——————————*/
#topnews dl {
background: none repeat scroll 0 0 #E0FFFF;
border: 3px solid #4169e1 !important;
border-radius: 20px;
box-shadow: 10px 10px 10px rgba(0,0,0,0.5);
margin-top: 0;
padding: 15px;
}
/*—————————–
ieの表示が崩れるための修正
——————————*/
@media screen and (min-width:0\0) {
#topnews dl:first-child {
margin-top: 20px;
}
}
/*—————————–
ieの表示が崩れるための修正ここまで
——————————*/
#topnews dt {
float: left;
height: 150px;
margin: 20px 30px 10px 15px;
width: 150px;
}
#topnews dt img .wp-caption {
box-sizing: border-box;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
border: 1px solid #CCCCCC;
box-shadow: 0 3px 10px -4px #000000;
margin-bottom: 20px;
padding: 1px;
}
#topnews dd h3 :before {
content: “”;
}
#topnews .smanone {
background: none repeat scroll 0 0 #fdfdfd;
border: 5px double #4169e1;
border-radius: 20px;
box-shadow: 10px 10px 10px rgba(0,0,0,0.5);
color: #777777;
line-height: 25px;
margin: 0 170px 15px 70px;
padding: 15px 20px;
}
#topnews dd {
float: none;
margin-top: 0;
padding-left: 0;
width: 100%;
}
#topnews dd h3 {
line-height: 30px;
margin: 0 200px 20px -100px;
min-height: 150px;
padding: 0;
font-size: 20px;
}
#topnews dd h3 {
color: #333333;
text-decoration: none;
text-shadow: 1px 1px 2px #CCCCCC;
}
#topnews dd .blog_info {
margin: -80px 15px 15px 15px;
}
#topnews dd .blog_info p {
color: #666666;
font-family: optima;
font-size: 12px;
}
#topnews dd .blog_info a {
background: none repeat scroll 0 0 rgba(0, 0, 0, 0);
color: #555555;
font-size: 12px;
margin: 2px;
padding: 3px;
text-decoration: underline;
vertical-align: middle;
}
[/css]
「続きを見る」を設置した
stinger3の時はあったけど、stinger5になってから削除されていました。個人
的にこのボタンがあったほうが好きなので、あらためて設置した。
「itiran.php」にコードを追記
ワードプレス「テーマ編集」から子テーマ内の「itiran.php」を開きます。
子テーマを持っていない人は、テーマ内の「itiran.php」を開きます。
「itiran.php」内の下の方にある下記のコードを探します。
[php]
<div class=”smanone”>
<?php the_excerpt(); //スマートフォンには表示しない抜粋文 ?>
</div>
</dd>
</dl>
<?php endwhile; else: ?>
<p>記事がありません</p>
<?php endif; ?>
</div>
[/php]
この中の「</div>」と「</dd>」の間に以下のコードを挿入する。
[php]
<p class=”motto”><a class=”more-link” href=”<?php the_permalink() ?>”>続きを見る</a></p>
[/php]
以下が挿入後のコードです。
[php]
<div class=”smanone”>
<?php the_excerpt(); //スマートフォンには表示しない抜粋文 ?>
</div>
<p class=”motto”><a class=”more-link” href=”<?php the_permalink() ?>”>続きを見る</a></p>
</dd>
</dl>
<?php endwhile; else: ?>
<p>記事がありません</p>
<?php endif; ?>
</div>
[/php]
スタイルシート(style.css)にコードを追記
以下のコードをスタイルシート(style.css)の子テーマに追記した。
[css]
/*—————————–
一覧表示内に「続きを見る」を設置
——————————*/
#topnews dd .motto .more-link{
background: linear-gradient(280deg, #FEB826,
#FF8C00 54%,
#FEB826 100%);
background: -moz-linear-gradient(280deg, #FEB826,
#FF8C00 54%,
#FEB826 100%);
background: -webkit-gradient(linear, left top, right bottom, from(#FEB826),
color-stop(0.54,#FF8C00),
to(#FEB826));
padding: 5px 0;
font-size: 16px;
}
.motto a {
box-sizing: border-box;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
border-radius: 20px;
box-shadow: 10px 10px 10px rgba(0,0,0,0.5);
color: #FFFFFF;
display: inline-block;
font-weight: bold;
margin: 10px 10px 0 70px;
padding: 5px 0;
text-align: center;
text-decoration: none;
text-shadow: 1px 1px 2px #555555;
width: 52%;
-webkit-transition: 0.5s;
-moz-transition: 0.5s;
-o-transition: 0.5s;
transition: 0.5s;
}
.motto a:hover {
display: inline-block;
opacity: 0.75;
-webkit-transform: scale(1.2, 1.2);
-moz-transform: scale(1.2, 1.2);
-o-transform: scale(1.2, 1.2);
transform: scale(1.2, 1.2);
}
[/css]
「続きを見る」ボックスのie表示が崩れるためコード追加
ここでもこの時点でブラウザで確認したら ie(ver.11)で観たら表示が崩れていた。
いろんなサイトを検索、調査した結果、下記コードをスタイルシート(style.css)
に追記したところ正常に表示された。
[css]
/*—————————–
ieの表示が崩れるための修正
——————————*/
@media screen and (min-width:0\0) {
.motto a {
box-sizing: border-box;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
border-radius: 20px;
box-shadow: 10px 10px 10px rgba(0,0,0,0.5);
color: #FFFFFF;
display: inline-block;
font-weight: bold;
margin: 10px 10px 20px 70px;
padding: 5px 0;
text-align: center;
text-decoration: none;
text-shadow: 1px 1px 2px #555555;
width: 52%;
-webkit-transition: 0.5s;
-moz-transition: 0.5s;
-o-transition: 0.5s;
transition: 0.5s;
}
}
/*—————————–
ieの表示が崩れるための修正ここまで
——————————*/
[/css]
まとめ
上記カスタマイズの結果の画像です。

カスタマイズ中「抜粋文」や「続きを見る」ボタン等の位置を調整するのに大
変苦労した。
各「padding」や「margin」を再調整しないと思った位置に来てくれませんで
した。
「続きをみる」ボタンは個人的にあった方が良いと思いますので、再度設置し
ました。
カスタマイズ初心者の方には「どこがどのクラスなんだ?」と困っている
方が多いと思います。また、先代Stinger3から構造やclass,id名が大きく
変更されているので「変更点が知りたいよ」という方もいると思います。
stinger5 class,id構造でカスタマイズ
上記ページでStinger5のid,class構造がひと目で分かるように画像で解説して
いますので参考にしてください。
100%自分が思っていた通りでは無いが、とりあえず終了です。後日再度カ
スタマイズすときは、ご報告いたします。














コメント
たかよしさん
初めまして、玲といいます^ ^
スティンガー5での「続きを読む」設置について
調べていて、こちらにたどり着きました。
スティンガーは、利用者が多いわりに
詳しいカスタマイズ方法を書いている方が
少ないように感じます。
今回は、本当に助かりました!
玲
玲さん
こんばんは。
たかよしです。
コメントアリガトウございます。
最近本業が忙しくて、記事が書けません。
いろんな面でstingerは、良いと思います。
これからもカスタマイズに挑戦して私にも教えてもらいたいです。
これからもヨロシク!!!