アフィンガーのスマホ・タブレット用のメニューであるアコーディオン
をクリックしやすいようにカスタマイズした備忘録です。
アフィンガーのスマホ・タブレット用のメニューであるアコーディオン
は、とってもシンプルです。
そしてアフィンガーには、フッターにもメニューあります。
なのでスマホ・タブレット表示の時は、アコーディオンにしました。
ヘッダーのアコーディオンメニューをカスタマイズ
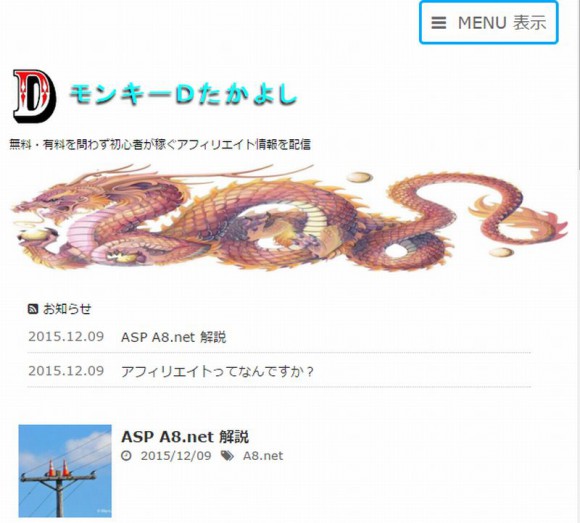
現状のスマホ・タブレット表示では、「三 MENU」となっています。
これじゃ~。メニューはわかるけどボタンとは、気づかない人もいると
思います。
そこで私は、「三 MENU」の後ろに「表示」という言葉を追加した。
アフィンガー2の子テーマにヘッダー(header.php)を作成
stinger5のように、親テーマ内にあるヘッダー(header.php)ファイルの
中身をすべてコピーして、新たに作成して置いたヘッダー(header.php)
ファイルに貼り付けし、アフィンガー2の子テーマ内にアップロードし
た。
するとブログトップページ上部に横文字でエラー表示がでた。
悩む事1週間。
ある文献のページ内に「アフィンガーのヘッダー(heade
r.php)を子テーマに作成する時は、同時に(analyticstracking.php)
ファイルを子テーマ内に作成するとエラーはでない。」ような事が書い
ていたのを発見。早速実行してみたら、オミゴト!!! ビンゴーでした。
無事にエラーも出なく子テーマ内に、ヘッダー(header.php)ファイルを
作成できました。
と言う事で、子テーマ内のヘッダー(header.php)ファイルを開きます。
スクロールして、「<!– アコーディオン –>」を探します。
[php]
<div id=”wrapper” class=”<?php st_wrap_class(); ?>”>
<!– アコーディオン –>
<nav id=”s-navi” class=”pcnone”>
<dl class=”acordion”>
<dt class=”trigger”>
<p><span class=”op”><i class=”fa fa-bars”></i> MENU</span></p>
</dt>
<dd class=”acordion_tree”>
<?php
$defaults = array(
‘theme_location’ => ‘primary-menu’,
);
?>
<?php wp_nav_menu( $defaults ); ?>
<div class=”clear”></div>
</dd>
</dl>
</nav>
<!– /アコーディオン –>
<header>
[/php]
上記コード内にある
[php]
<p><span class=”op”><i class=”fa fa-bars”></i> MENU</span></p>
[/php]
「MENU」の後ろに「表示」という言葉を付け足しました。
「表示」を入れることによって、クリックしたらメニューが表示してく
れると判ると思います。
ヘッダーにあるスマホ・タブレット用メニューのカスタマイズ
アフィンガーのスマホ・タブレット用メニューであるアコーディオンを
カスタマイズするには、スタイルシートに下記コードを追記する。
私の場合子テーマ内のスタイルシート(style.css)に追記した。
/*レイアウト スマートフォン
—————————————————-*/
より下に
下記コードを追記
[css]
/*—————————————
スマホ タブレット用ヘッダーメニュー
アコーディオンカスタマイズ
—————————————-*/
#s-navi dt.trigger {
margin-bottom: 5px;
}
#s-navi dt.trigger .op {
margin-right: 10px;
padding: 10px;
border: 3px solid #00aaf9;/* スマホメニュー枠の線の太さと色*/
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
background: #fff;/* スマホメニューの背景色 */
font-size: 18px;
color: #666;
}
#s-navi dt.trigger .op:hover {
background-color: #00aaf9;
color: #fff;
transition: color 0.5s ease;/*– 文字色を変化させる時間 –*/
-o-transition: color 0.5s ease; /* opera */
-moz-transition: color 0.5s ease; /* firefox */
-webkit-transition: color 0.5s ease; /* chrome, safari */
-ms-transition: color 0.5s ease; /* ie */
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
.acordion_tree li {
font-size: 14px;
font-weight: bold;
border: 2px solid #00aaf9;
margin-bottom: 5px;
margin-left: -1px;
padding: 0px;
width: 100%;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
color: #fff;
background-color: #fff;
line-height: 27px;
text-align: center;
}
.acordion_tree li li {
font-weight: normal !important;
font-size: 12px;
border: 2px solid #00aaf9;
margin-top: 5px;
margin-bottom: 5px;
margin-left: 4px;
padding: 0px;
width: 30%;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
color: #000;
background-color: #fff;
line-height: 22px;
text-align: center;
}
.acordion_tree li a,
.acordion_tree li li a {
width: 100%;
}
.acordion_tree li a:hover,
.acordion_tree li li a:hover {
background-color: #00aaf9;
text-decoration: none;
color: #fff;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
[/css]
カスタマイズ後のスマホ・タブレットヘッダーメニューアコーディオン画像

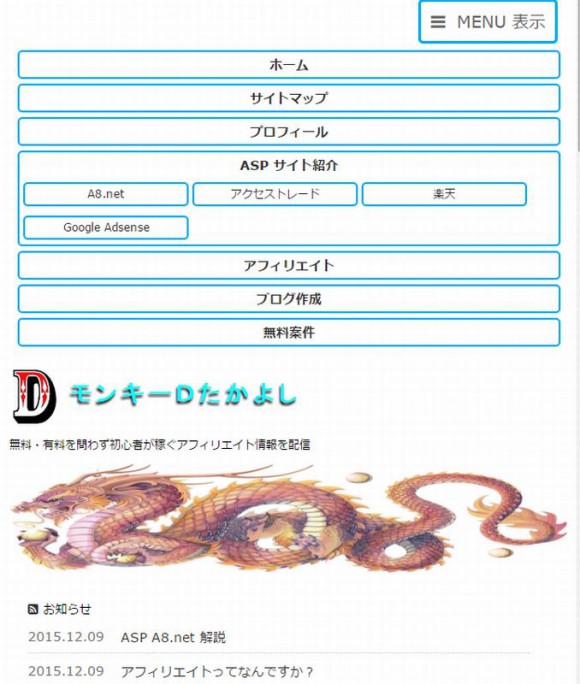
カスタマイズ後のスマホ・タブレットヘッダーメニューアコーディオン
が開いた状態の画像

アフィンガー2 フッターのメニューをアコーディオンに
アフィンガー2には、フッターにもメニューがあります。
たしかデフォルトでは、スマホ・タブレットではフッターメニューは表
示されないはずです。
それではなんかモッタイナイ気がします。
スマホ・タブレット表示の時はフッターメニューをアコーディオンに変更
スマホ・タブレットで購読して最後にメニューがあれば、いちいちトッ
プページに戻らなくても、その場で次の興味のあるページに移行できる
ので便利だと思う。
それではアフィンガー2 フッターのメニューをアコーディオン形式に
カスタマイズしてみましょう。
フッター(footer.php)にコードを追記する。
デフォルトでは以下のようになっていると思います。
[php]
<footer id=”footer”>
<?php
$defaults = array(
‘theme_location’ => ‘secondary-menu’,
‘container’ => ‘div’,
‘container_class’ => ‘footermenubox clearfix ‘,
‘menu_class’ => ‘footermenust’,
‘depth’ => 1,
);
wp_nav_menu( $defaults );
?>
<h3>
<?php if ( is_home() or is_front_page() ) { ?>
<?php bloginfo( ‘name’ ); ?>
<?php } else { ?>
<?php st_wp_title( ” ); ?>
<?php } ?>
</h3>
<p>
<a href=”<?php echo esc_url( home_url( ‘/’ ) ); ?>”><?php bloginfo( ‘description’ ); ?></a>
</p>
<p class=”copy”>Copyright©
<?php bloginfo( ‘name’ ); ?>
,
<?php echo date( ‘Y’ ); ?>
All Rights Reserved.</p>
</footer>
[/php]
フッター(footer.php)内に、スマホ表示・タブレット表示とPC表示へ
の切り替えコードを追記する。
上記コードの「<footer id=”footer”>」~「</footer>」まで削除する。
次に下記コードをコピペして追記する。
[php]
<footer id=”footer”>
<?php if(st_is_mobile()) { ?>
<!– スマホ –>
<!– アコーディオン –>
<nav id=”sh-navi” class=”pcnone”>
<dl class=”acordion”>
<dt class=”trigger”>
<p><span class=”op”><i class=”fa fa-bars”></i> MENUだよ~ん!</span></p>
</dt>
<dd class=”acordion_tree”>
<?php
$defaults = array(
‘theme_location’ => ‘primary-menu’,
);
?>
<?php wp_nav_menu( $defaults ); ?>
<div class=”clear”></div>
</dd>
</dl>
</nav>
<!– /アコーディオン –>
<?php } else { ?>
<?php if ( wp_is_mobile()) { ?>
<!– タブレット –>
<!– アコーディオン –>
<nav id=”th-navi”>
<dl class=”acordion”>
<dt class=”trigger”>
<p><span class=”op”><i class=”fa fa-bars”></i> MENUだよ~ん!</span></p>
</dt>
<dd class=”acordion_tree”>
<?php
$defaults = array(
‘theme_location’ => ‘primary-menu’,
);
?>
<?php wp_nav_menu( $defaults ); ?>
<div class=”clear”></div>
</dd>
</dl>
</nav>
<!– /アコーディオン –>
<h3>
<?php if ( is_home() or is_front_page() ) { ?>
<?php bloginfo( ‘name’ ); ?>
<?php } else { ?>
<?php st_wp_title( ” ); ?>
<?php } ?>
</h3>
<?php } else { ?>
<!– PC –>
<?php
$defaults = array(
‘theme_location’ => ‘secondary-menu’,
‘container’ => ‘div’,
‘container_class’ => ‘footermenubox clearfix ‘,
‘menu_class’ => ‘footermenust’,
‘depth’ => 1,
);
wp_nav_menu( $defaults );
?>
<h3>
<?php if ( is_home() or is_front_page() ) { ?>
<?php bloginfo( ‘name’ ); ?>
<?php } else { ?>
<?php st_wp_title( ” ); ?>
<?php } ?>
</h3>
<?php } ?>
<?php } ?>
<p>
<a href=”<?php echo esc_url( home_url( ‘/’ ) ); ?>”><?php bloginfo( ‘description’ ); ?></a>
</p>
<p class=”copy”>Copyright©
<?php bloginfo( ‘name’ ); ?>
,
<?php echo date( ‘Y’ ); ?>
All Rights Reserved.</p>
</footer>
[/php]
ここで問題が発生しました。
stinger5では、スマホ分岐のコードは「is_mobile()」でよかったです
が、アフィンガー2では使えませんでした。
ここでも1週間悩みました。
いろいろ調査した結果、アフィンガー2では「is_mobile()」では無く
「st_is_mobile()」のコードを使っているようです。
悩み その2
タブレットで横画面でブログを表示させた時、PC表示のようにフッ
ターが表示されます。(私が持ってるタブレットがそうでした。)タブレットで観た時フッターの内容が必要なのか?考えました。
結論は、フッターにメニューがあれば必要ない。
なのでPC以外はフッターのコンテンツは表示させていません。
スタイルシートに追記
フッターメニュウーに対する各メディアに対応したコードをスタイル
シート(style.css)追記します。
スマホの場合
/*レイアウト スマートフォン
—————————————————-*/
より下に下記コードを記述する。
[css]
/*—————————————
スマホ タブレット用フッターメニュー
アコーディオンカスタマイズ
—————————————-*/
#sh-navi dl.acordion p {
margin: 0;
}
#sh-navi dl.acordion {
margin: 0px;
}
#sh-navi dt.trigger {
text-align: right;/* スマホメニュータイトルを左に設置*/
padding: 10px 0px;
margin-bottom: 5px;
cursor: pointer;
}
#sh-navi dt.trigger .op {
margin-right: 10px;
padding: 10px;
border: 3px solid #00aaf9;/* スマホメニュー枠の線の太さと色*/
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
background: #fff;/* スマホメニューの背景色 */
font-size: 18px;
color: #222;
}
#sh-navi dt.trigger .op:hover {/* スマホメニューホバー時の色*/
background-color: #00aaf9;
color: #fff;
transition: color 0.5s ease;/*– 文字色を変化させる時間 –*/
-o-transition: color 0.5s ease; /* opera */
-moz-transition: color 0.5s ease; /* firefox */
-webkit-transition: color 0.5s ease; /* chrome, safari */
-ms-transition: color 0.5s ease; /* ie */
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
#sh-navi dd.acordion_tree {
padding: 0px 10px;
display: none;
overflow: hidden;
}
#sh-navi dd.acordion_tree li {
font-size: 14px;
font-weight: bold;
border: 2px solid #fff;
margin-bottom: 5px;
margin-left: -1px;
padding: 0px;
width: 100%;
border-radius: 5px;
color: #fff;
background-color: #fff;
line-height: 27px;
text-align: center;
}
#sh-navi dd.acordion_tree li li {
font-weight: normal !important;
font-size: 12px;
border: 2px solid #00aaf9;
margin-top: 5px;
margin-bottom: 5px;
margin-left: 4px;
padding: 0px;
width: 30%;
border-radius: 5px;
color: #000;
background-color: #fff;
line-height: 22px;
text-align: center;
}
#sh-navi dd.acordion_tree li a,
#sh-navi dd.acordion_tree li li a {
color: #000;
width: 100%;
}
#sh-navi dd.acordion_tree li a:hover,
#sh-navi dd.acordion_tree li li a:hover {
background-color: #00aaf9;
text-decoration: none;
color: #fff;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
[/css]
タブレットの場合
アフィンガー2のタブレットサイズの各領域にしたのコードを追記する。
最初フッターの背景色をグラデーションにしていたが、フッターメニ
ュー周辺の色合いが合わなかったので、単色に変更した。
タブレットサイズ (max-width: 780px) に追記
/*media Queries タブレットサイズ
—————————————————-*/
@media only screen and (max-width: 780px) {
より下に下記コードを追記する。
[css]
/*—————————————
↓↓タブレットのフッタースタイル設定
—————————————-*/
/*フッターの背景色 */
#footer {
background: #444;
}
#footer h3 {
font-size: 14px;
color: #4169E1;
line-height: 17px;
margin-top: 20px;
}
/* フッターのCopyrighの文字カスタマイズ */
#footer .copy {
font-size: 12px;
color: #fff;
line-height: 15px;
-moz-opacity: 0.5;
opacity: 0.5;
}
/*—————————————
タブレット用フッターメニュー
アコーディオンカスタマイズ
—————————————-*/
#th-navi {
border: none;/* 白の枠線を消す*/
margin: 0px 10px;
}
#th-navi dl.acordion p {
margin: 0px;
}
#th-navi dl.acordion {
margin: 0px;
background: #444;/* メニュータイトル領域の背景色 */
}
#th-navi dt.trigger {
text-align: right;/* メニュータイトルを右に設置*/
padding: 10px 0px;
margin-bottom: 10px;
cursor: pointer;
}
#th-navi dt.trigger .op {
margin-right: 8px;
padding: 10px;
border: 3px solid #00aaf9;/* メニュータイトル枠の線の太さと色*/
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
background: #fff;/* メニュータイトルの背景色 */
font-size: 18px;
color: #222;/* メニュータイトルの文字色 */
}
#th-navi dt.trigger .op:hover {/* メニュータイトルホバー時の色*/
background-color: #00aaf9;
color: #fff;
transition: color 0.5s ease;/*– 文字色を変化させる時間 –*/
-o-transition: color 0.5s ease; /* opera */
-moz-transition: color 0.5s ease; /* firefox */
-webkit-transition: color 0.5s ease; /* chrome, safari */
-ms-transition: color 0.5s ease; /* ie */
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
#th-navi dd.acordion_tree {
padding: 0px 10px;
display: none;
overflow: hidden;
}
#th-navi dd.acordion_tree li {
font-size: 14px;
font-weight: bold;
border: 2px solid #fff;
margin-bottom: 5px;
margin-left: -1px;
padding: 0px;
width: 100%;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
color: #fff;
background-color: #fff;
line-height: 27px;
text-align: center;
}
#th-navi dd.acordion_tree li li {
font-weight: normal !important;
font-size: 12px;
border: 2px solid #00aaf9;
margin-top: 5px;
margin-bottom: 5px;
margin-left: 4px;
padding: 0px;
width: 30%;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
color: #000;
background-color: #fff;
line-height: 22px;
text-align: center;
}
#th-navi dd.acordion_tree li a,
#th-navi dd.acordion_tree li li a {
color: #000;
width: 100%;
}
#th-navi dd.acordion_tree li a:hover,
#th-navi dd.acordion_tree li li a:hover {
background-color: #00aaf9;
text-decoration: none;
color: #fff;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
[/css]
タブレットサイズ (max-width: 414px)に 追記
/*media Queries タブレットサイズ
—————————————————-*/
@media only screen and (min-width: 414px) {
より下に下記コードを追記する。
[css]
/*—————————————
↓↓タブレットのフッタースタイル設定
—————————————-*/
/*フッターの背景色 */
#footer {
background: #444;
}
#footer h3 {
font-size: 14px;
color: #4169E1;
line-height: 17px;
margin-top: 20px;
}
/* フッターのCopyrighの文字カスタマイズ */
#footer .copy {
font-size: 12px;
color: #fff;
line-height: 15px;
-moz-opacity: 0.5;
opacity: 0.5;
}
/*—————————————
タブレット用フッターメニュー
アコーディオンカスタマイズ
—————————————-*/
#th-navi {
border: none;/* 白の枠線を消す*/
margin: 0px 10px;
}
#th-navi dl.acordion p {
margin: 0px;
}
#th-navi dl.acordion {
margin: 0px;
background: #444;/* メニュータイトル領域の背景色 */
}
#th-navi dt.trigger {
text-align: right;/* メニュータイトルを右に設置*/
padding: 10px 0px;
margin-bottom: 10px;
cursor: pointer;
}
#th-navi dt.trigger .op {
margin-right: 8px;
padding: 10px;
border: 3px solid #00aaf9;/* メニュータイトル枠の線の太さと色*/
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
background: #fff;/* メニュータイトルの背景色 */
font-size: 18px;
color: #222;/* メニュータイトルの文字色 */
}
#th-navi dt.trigger .op:hover {/* メニュータイトルホバー時の色*/
background-color: #00aaf9;
color: #fff;
transition: color 0.5s ease;/*– 文字色を変化させる時間 –*/
-o-transition: color 0.5s ease; /* opera */
-moz-transition: color 0.5s ease; /* firefox */
-webkit-transition: color 0.5s ease; /* chrome, safari */
-ms-transition: color 0.5s ease; /* ie */
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
#th-navi dd.acordion_tree {
padding: 0px 10px;
display: none;
overflow: hidden;
}
#th-navi dd.acordion_tree li {
font-size: 14px;
font-weight: bold;
border: 2px solid #fff;
margin-bottom: 5px;
margin-left: -1px;
padding: 0px;
width: 100%;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
color: #fff;
background-color: #fff;
line-height: 27px;
text-align: center;
}
#th-navi dd.acordion_tree li li {
font-weight: normal !important;
font-size: 12px;
border: 2px solid #00aaf9;
margin-top: 5px;
margin-bottom: 5px;
margin-left: 4px;
padding: 0px;
width: 30%;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
color: #000;
background-color: #fff;
line-height: 22px;
text-align: center;
}
#th-navi dd.acordion_tree li a,
#th-navi dd.acordion_tree li li a {
color: #000;
width: 100%;
}
#th-navi dd.acordion_tree li a:hover,
#th-navi dd.acordion_tree li li a:hover {
background-color: #00aaf9;
text-decoration: none;
color: #fff;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
[/css]
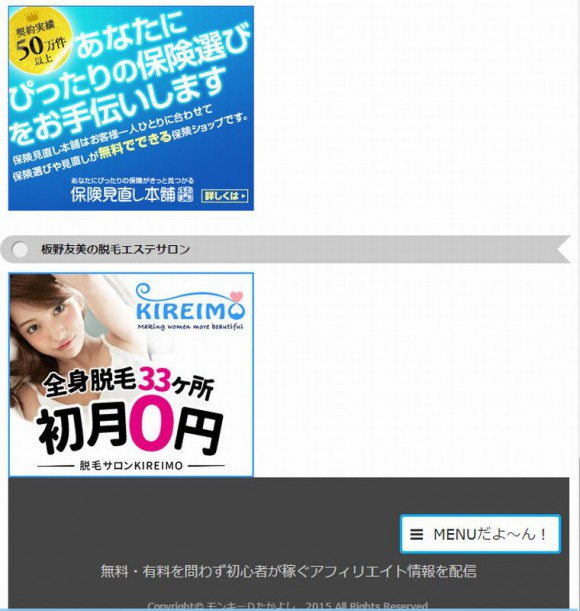
カスタマイズ後のスマホ・タブレットフッターメニューアコーディオン画像

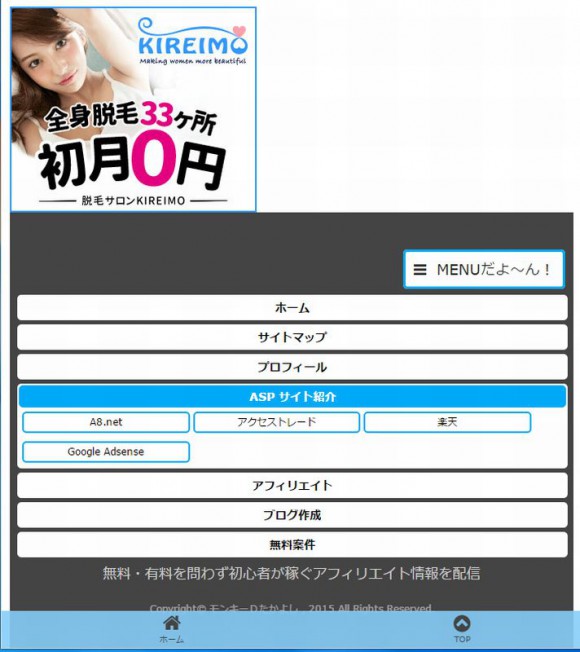
カスタマイズ後のスマホ・タブレットフッターメニューアコーディオン
が開いた状態の画像

まとめ
アフィンガーのカスタマイズは、stingerとは違って各所で悩みました。
その分達成感がありました。
もしタブレットで横画面でブログを表示させた時、PC表示のようにフ
ッター内のコンテンツ(追加ウィジェット)を表示させたい場合は、フ
ッター(footer.php)以下のコードの直ぐ下に追記すると表示されます。
フッター(footer.php)を開いて以下コードを探す。
[php]
<?php if ( wp_is_mobile()) { ?>
<!– タブレット –>
<!– アコーディオン –>
<nav id=”th-navi”>
<dl class=”acordion”>
<dt class=”trigger”>
<p><span class=”op”><i class=”fa fa-bars”></i> MENUだよ~ん!</span></p>
</dt>
<dd class=”acordion_tree”>
<?php
$defaults = array(
‘theme_location’ => ‘primary-menu’,
);
?>
<?php wp_nav_menu( $defaults ); ?>
<div class=”clear”></div>
</dd>
</dl>
</nav>
<!– /アコーディオン –>
<h3>
<?php if ( is_home() or is_front_page() ) { ?>
<?php bloginfo( ‘name’ ); ?>
<?php } else { ?>
<?php st_wp_title( ” ); ?>
<?php } ?>
</h3>
[/php]
「</h3>」の直ぐ下に追加コンテンツのコードを追記すれば良いと思います。









コメント