ページトップへ戻るボタンの下に、ホームに移動出来るボタンを追加し
て、stinger5の利便性をアップさせました。
stinger5には、画面をスクロールしたらニョキットボタンが出てきて、
ボタンをクリックしたらページトップに戻ります。
記事を読むときは、「ページトップへ戻る」ボタンは必要ですが、カス
タマイズ等を施しているブログ、例えば固定ページを1カラムにしてヘ
ッダーおよびフッター等を非表示にしたとき、ホームに戻れない事があ
ります。(私がそうでした。)
普段あまり使用しないと思いますが、「ホームに移動」するボタンを作
っちゃいました。
フェードインするボタンの効果
ページトップへ戻るボタンは本来の主役である「記事」や「サイド
バー」に重なることのないように実装します。
ページトップへ戻るボタンは、便利なナビゲーションであることは間違
いないけど、あまり主張が強いと敬遠されることもあります。
そしてその効果は
長文が多くなっている今では、有効なナビケーションの役割を果たして
いる。
ページ右下に設置しているので、邪魔にならない。
いろんなサイトやブログに設置しているので、閲覧者は自然に利用でき
る。
ページトップへ戻るボタンに施す機能
ページの先頭ではいらないので、スクロールした後にニョキット出現す
るフェードイン。
ボタンをクリックした時、スルスルーっとスクロールしながら戻る。
スマホ等の画面幅の狭い場合、テキストに重ならないように非表示にす
る。
ホーム(サイトやブログのトップページ)に戻るボタンの設置。
等を施しました。
ページトップへ戻るボタンのカスタマイズ
stinger5にはもともとページトップへ戻るボタンが付いています。
ホーム(サイトやブログのトップページ)に戻るボタンの設置する際、
ページトップへ戻るボタンもカスタマイズしました。
フッターにHTMLとJavaScriptの設置
フッター(footer.php)を開きます。私の場合子テーマ
下記コードを探します。
[php]
<!– ページトップへ戻る –>
<div id=”page-top”><a href=”#wrapper” class=”fa fa-angle-up”></a></div>
<!– ページトップへ戻る 終わり –>
[/php]
探したら削除します。
次に削除したところに下記コードを追記する。
[php]
<!– ページトップへ戻る –>
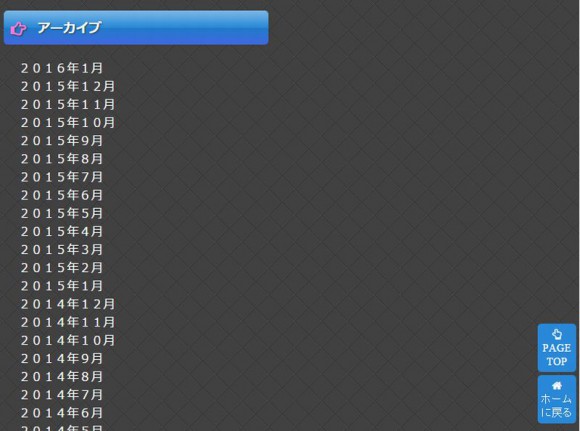
<div id=”totop” class=”fixbtn”>
<a href=”#” class=”fa fa-hand-o-up”><br>PAGE<br>TOP</a><br>
<a href=”<?php echo home_url(); ?>/” class=”fa fa-home”><br>ホーム<br>に戻る</a>
</div>
<script type=”text/javascript”>
$(function() {
//ページ内リンク#非表示。加速スクロール
$(‘a[href^=#]’).click(function(){
var speed = 800;
var href= $(this).attr(“href”);
var target = $(href == “#” || href == “” ? ‘html’ : href);
var position = target.offset().top;
$(“html, body”).animate({scrollTop:position}, speed, “swing”);
return false;
});
//フェードインするボタン
var fixBtn = $(‘.fixbtn’);
fixBtn.hide();
$(window).resize(function(){
if($(window).width() < 780) { fixBtn.hide(); } // 画面幅780以下で非表示
else{ fixBtn.fadeIn(); }
})
$(window).scroll(function () {
if ($(this).scrollTop() > 400 & $(window).width() > 780) { //500pxスクロールで表示
fixBtn.fadeIn();
} else {
fixBtn.fadeOut();
}
});
});
</script>
<!– ページトップへ戻る 終わり –>
[/php]
上記コード内の説明
「speed = 800」
スクロールのスピードです。数値が大きいほどスピードがゆっくりに、
小さいほど早くなる。
「$(window).width() < 780」
タブレットやスマホ等の画面の幅が「780px」より狭い時は、ボタンを
非表示にするコードです。このみに合わせて2箇所を変更する。
私が所持しているスマホおよびタブレットでは確認済みです。
タブレットを横で閲覧した場合は表示されますが、縦で閲覧した場合非
表示になりました。
ここが悩むところと思います。
スマホのみなら「380」程度でいいと思いますが、タブレットの事を考
慮すれば、そうはいかない。
タブレットを普通に縦で表示した時、トップページへ戻るボタンは表示
されません。
私の場合その為の対策として
ウィジェットで、フッターを3分割した右側に、「タブレットご利用者
様」のテキストを作成して、その中に「ページトップへ戻る」と「ホー
ムページトップに移動」のリンクを入れた。
「$(this).scrollTop() > 400」
400の数値は、ページ先頭から400pxスクロールしたらボタンのフェード
インして表示させる意味です。
ここも好みで数値を変更してください。
スタイルシート(style.css)で装飾
下記コードをスタイルシート(style.css)に追記する。僕の場合子テー
マに追記した。
[css]
/*—————————————
「ページトップへ戻る」のカスタマイズ 3
—————————————-*/
.fixbtn {
position: fixed;
z-index: 1500;
}
#totop {
right: 4px;
bottom: 6px;
}
#totop a {
display: block;
background-color: #2989d8;/* 背景色 */
margin: -20px 0 5px 0;
padding: 5px;
font-size: 90%;
line-height: 130%;/* 行の高さ調整 */
color: #fff;/* 文字の色 */
text-decoration: none;
text-align: center;
border-radius: 5px;/* 角を丸くした */
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
#totop a:hover {
background-color: #4169e1; /* ホバー時の背景色 */
color: #fff;
text-decoration: none;
}
[/css]
カスタマイズ後の画像です。
思ったように動作しない?
stinger5では、デフォルトで「jQuery」のスクリプトファイル(JavaSc
ript)が設置されているようです。
下記コードを追記しなくてもちゃんと動作しました。
[php]
<script type=”text/javascript” src=”//ajax.googleapis.com/ajax/l
ibs/jquery/1.10.2/jquery.min.js”></script>
[/php]
動作しないようでしたら、上記コードを先ほどフッター(footer.php)
に追記したコードの最初のところに追記してみてください。
ワードプレスのバージョンによっては、動作しない場合があるそうです。
その場合
すべての「$」を「jQuery」に変更してみる。それでもダメなら「jQuer
y」ファイルを複数回読み込んでいる可能性があり。
まとめ
まとめではないですが、備忘録なので私の場合1カラム固定ページもあ
るので、そちらの「1カラム固定ページテンプレート」内の同じところ
に、「HTMLとJavaScriptの設置」で紹介したコードを追記した。
1カラム固定ページを最後まで読み終えたら、そのページを閉じるコー
ドも「1カラム固定ページテンプレート」内に追記した。
[php]
<input type=”button” value=”このページを閉じる” onClick=”window.close()”><br><br>
[/php]
上記コードを「<footer id=”footer”>」の直ぐ下に追記した。
装飾はしていませんが、あれば便利かな~。











コメント