stinger5は投稿ページおよび固定ページとも2カラムです。今回は新た
にアフィリエイト用に、固定ページを作成して1カラムのランディング
ページを作成するカスタマイズ方法です。
stinger5 固定ページを1カラムにカスタマイズ
商品をアフィリエイトするには、1.商材の選定2.適正なキーワード
の選定3.ランディングページ(1カラム)の作成という手順が必要と
なっています。
いきなり商品のランディングページ(1カラム)にリンクさせる前に、
自分のブログ等にその商品に対する売込みを記事にして、そこから商品
のランディングページ(1カラム)に誘導させるのがよりベターだと思
う。
そこでstinger5で固定ページによるランディングページ(1カラム)の
作成にトライしてみた。
まずは参考にしたサイト「ネットでファン」
様のコードを使わさせていただきます。
アリガトウございます。
1カラム 固定ページテンプレート (one-column.php)を作成
下記コードを「terapad」等でコピペする。
このファイルを名前を付けて保存する時、「one-column」のかぎカッコ
内の文字をファイル名にして、拡張子はphpに変更して保存する。(も
ちろん文字コードは「UTF-8N」で保存する)
[php]
<?php
/*
/* Template Name: 1カラム*/
?>
<!DOCTYPE html>
<!–[if lt IE 7]> <html class=”ie6″ <?php language_attributes(); ?>> <![endif]–>
<!–[if IE 7]> <html class=”i7″ <?php language_attributes(); ?>> <![endif]–>
<!–[if IE 8]> <html class=”ie” <?php language_attributes(); ?>> <![endif]–>
<!–[if gt IE 8]><!–> <html <?php language_attributes(); ?>> <!–<![endif]–>
<head>
<meta charset=”<?php bloginfo(‘charset’); ?>” />
<meta name=”viewport” content=”width=device-width,initial-scale=1.0,user-scalable=no”>
<meta name=”format-detection” content=”telephone=no” />
<?php if(is_category()): ?>
<?php elseif(is_archive()): ?>
<meta name=”robots” content=”noindex,follow”>
<?php elseif(is_search()): ?>
<meta name=”robots” content=”noindex,follow”>
<?php elseif(is_tag()): ?>
<meta name=”robots” content=”noindex,follow”>
<?php elseif(is_paged()): ?>
<meta name=”robots” content=”noindex,follow”>
<?php endif; ?>
<title>
<?php
global $page, $paged;
if(is_front_page()):
elseif(is_single()):
wp_title(‘|’,true,’right’);
elseif(is_page()):
wp_title(‘|’,true,’right’);
elseif(is_archive()):
wp_title(‘|’,true,’right’);
elseif(is_search()):
wp_title(‘|’,true,’right’);
elseif(is_404()):
echo’404 |’;
endif;
bloginfo(‘name’);
if($paged >= 2 || $page >= 2):
echo’-‘.sprintf(‘%sページ’,
max($paged,$page));
endif;
?>
</title>
<link rel=”stylesheet” href=”<?php bloginfo(‘template_directory’); ?>/css/normalize.css”>
<link rel=”stylesheet” href=”<?php echo get_stylesheet_uri(); ?>” type=”text/css” media=”screen” />
<link rel=”alternate” type=”application/rss+xml” title=”<?php bloginfo(‘name’); ?> RSS Feed” href=”<?php bloginfo(‘rss2_url’); ?>” />
<link rel=”pingback” href=”<?php bloginfo( ‘pingback_url’ ); ?>” />
<link rel=”shortcut icon” href=”<?php echo get_template_directory_uri(); ?>/images/logo.ico” />
<link href=”//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css” rel=”stylesheet”>
<!–[if lt IE 9]>
<script src=”http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js”></script>
<script src=”<?php bloginfo(‘template_directory’); ?>/js/html5shiv.js”></script>
<![endif]–>
<?php wp_head(); ?>
<?php if(is_mobile()) { ?>
<link rel=”apple-touch-icon-precomposed” href=”<?php echo get_template_directory_uri(); ?>/images/apple-touch-icon-precomposed.png” />
<?php } else { ?>
<?php } ?>
</head>
<body <?php body_class(); ?>>
<div id=”wrapper”>
<div id=”content” class=”clearfix”>
<div id=”contentInner”>
<main>
<div class=”post”>
<article>
<section>
<!–ループ開始 –>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<h1 class=”entry-title”>
<?php the_title(); //タイトル ?>
</h1>
<?php the_content(); //本文 ?>
</section>
<!–/section–>
</article>
<?php wp_link_pages(); ?>
<?php endwhile; else: ?>
<p>記事がありません</p>
<?php endif; ?>
<!–ループ終了 –>
</div>
<!–/post–>
</main>
</div>
<!– /#contentInner –>
</div>
<!–/#content –>
<?php get_footer(); ?>
[/php]
保存されたファイルを「FFFTP」等でテーマの入っているフォルダーに
挿入する。
私の場合は子テーマに挿入した。
スタイルシートで装飾
下記コードをスタイルシートに記述。
私の場合子テーマに記述した。
[css]
/*1カラム記事タイトル非表示*/
body .page-template-one-column h1.entry-title {
display: none;
}
/*1カラム記事フッター非表示*/
body .page-template-one-column footer {
display: none;
}
/*1カラム記事エリア調整*/
body .page-template-one-column main {
max-width: 1000px;
margin-right: auto;
margin-left: auto;
background-color: #fff;
border-radius: 4px;
padding: 20px 40px;
}
[/css]
スタイルが反映されない ?
スタイルシートで1カラム記事タイトルの非表示・フッターの非表示と
記事エリア調整をカスタマイズしても反映されない???
このやり方だとなぜかスタイルシートでカスタマイズしたコードが反映
されなかった。
ワードプレスのキャッシュ関係のプラグインを停止、およびブラウザの
履歴およびキャッシュの削除を施しても反映されなかった。
これは私だけなのか?
「functions.php」の変更または追記が必要なのか?
色々勉強してカスタマイズ3週間。ようやくたどり着いた答えがでまし
た。
固定ページテンプレート (one-column.php)をカスタマイズ
なので1カラム 固定ページテンプレート (one-column.php)を自分なり
にカスタマイズしてみました。
1カラム 固定ページテンプレート (one-column.php)を開きます。
固定ページの記事幅を広げる
「<main>」のコードを削除して下記コードを追記した。
[php]
<main style=”max-width:1100px; margin-left: auto; margin-right:auto; background-color: #fff; border-radius: 5px; padding: 20px 40px;”>
[/php]
サイドバーを非表示(1カラム)に下だけでは、記事の幅は変わらない
ので、ランディングページ(LP)として読者にアピール出来るように記
事幅を広げた。
「max-width:1100px」のところで好みの記事幅に変更できます。
タイトルの装飾
アフィリエイト用固定ページのタイトルを強調したいので、フォントを
カスタマイズするためのコードを追記した。
「<h1 class=”entry-title”>」の下に、下記コードを追記した。
[php]
<h1 style=”font-size: 150%; font-weight: bolder; color: #4169e1;”>
[/php]
別にいいよ!!! なら削除。
ブログのファビコンを変更
ファビコンをカスタマイズしている方は以下コードを変更
[php]
<link rel=”shortcut icon” href=”<?php echo get_template_directory_uri(); ?>/images/logo.ico” />
[/php]
上記コードを下記コードに変更
[php]
<link rel=”shortcut icon” href=”<?php echo get_stylesheet_directory_uri(); ?>/images/favicon1.ico” />
[/php]
これは私の場合です。
1カラム用の固定ページを開いた時、ファビコンが変わっていなかった
為です。
固定ページ用フッターをカスタマイズ
フッターを非表示にしたらページの最後が、なんか寂しい気がします。
なので敢えてフッターを挿入させた。
私の場合フッターは3分割しています。ランディングページでは記事に
集中してもらう為に、表示させたくない。でもなんか味気ない?
なのでフッターの3分割したエリアを削除したフッターにした。
一番下にある下記コードを削除する。
「<?php get_footer(); ?>」
削除したらそこに下記コードを追記した。
[php]
<footer id=”footer”>
<?php if (is_mobile()) : ?>
<?php else: ?>
<h3>
<?php if (is_home()) { ?>
<?php bloginfo( ‘name’ ); ?>
<?php } else { ?>
<?php wp_title(”); ?>
<?php } ?>
</h3>
<?php endif; ?>
<p class=”copy”>Copyright©
<?php bloginfo(‘name’);?>
,
<?php the_date(‘Y’);?>
All Rights Reserved.</p>
</footer>
</div>
<!– /#wrapper –>
<?php if(is_mobile()) { ?>
<ul class=”footer_menu”>
<?php if(is_single()) { ?>
<?php
$prev_post = get_previous_post();
if (!empty( $prev_post )): ?>
<li><a href=”<?php echo get_permalink( $prev_post->ID ); ?>”><i class=”fa fa-chevron-circle-left”></i><br>前の記事</a></li>
<?php endif; ?>
<?php
$next_post = get_next_post();
if (!empty( $next_post )): ?>
<li><a href=”<?php echo get_permalink( $next_post->ID ); ?>”><i class=”fa fa-chevron-circle-right”></i><br>次の記事</a></li>
<?php endif; ?>
<?php } else { ?>
<?php } ?>
<li><a href=”<?php echo home_url(); ?>/”><i class=”fa fa-home”></i><br>ホーム</a></li>
<li><a id=”mobile-top” href=”#wrapper”><i class=”fa fa-chevron-circle-up”></i><br>TOP</a></li>
</ul>
<?php } else { ?> <?php } ?>
<!– ページトップへ戻る –>
<?php if(is_mobile()) { ?>
<?php } else { ?>
<div id=”page-top”><a href=”#wrapper” class=”fa fa-hand-o-up”><br><br>PAGE<br>TOP</a></div>
<?php } ?>
<!– ページトップへ戻る 終わり –>
<?php wp_enqueue_script(‘base’,get_bloginfo(‘template_url’) . ‘/js/base.js’, array()); ?>
<?php if(is_mobile()) { //PCのみ追尾広告のjs読み込み ?>
<?php } else { ?>
<?php wp_enqueue_script(‘scroll’,get_bloginfo(‘template_url’) . ‘/js/scroll.js’, array()); ?>
<?php } ?>
<?php wp_footer(); ?>
</body></html>
[/php]
このフッター用コードは私の場合です。
「ページトップに戻る」や、「スマホ用のフッターカスタマイズ」等を
しているので、ここは親テーマの「footer.php」、または子テーマの
「footer.php」内のコードを追記します。
次にここで自分がいらないコードを削除します。
「記事タイトル」とか「キャッチフレーズ」とか「カスタマイズ項目」
アイキャッチ画像を文字の間が狭すぎる
アイキャッチ画像上下の間隔が狭すぎるので広げてみた。
[php]
<!? ここからアイキャッチ画像 ?>
<div class=“post-thumbnail”>
<?php the_post_thumbnail(‘full’);?>
</div>
<!? ここまでアイキャッチ画像 ?>
[/php]
上記コードを下記コードに変更
[php]
<!? ここからアイキャッチ画像 ?>
<br><div class=“post-thumbnail”>
<?php the_post_thumbnail(‘full’);?>
<br><br></div>
<!? ここまでアイキャッチ画像 ?>
[/php]
私の場合の1カラム 固定ページテンプレート (one-column.php)
stinger5で、アフィリエイト用の1カラム固定ページ(ランディング
ページ)のカスタマイズは一先ず終了です。
備忘録のため、1カラム 固定ページテンプレート (one-column.php)の
私の場合のカスタマイズ後のコードをここに残して置きます。
[php]
?<?php
/*
/* Template Name: 1カラム*/
?>
<!DOCTYPE html>
<!–[if lt IE 7]> <html class=”ie6″ <?php language_attributes(); ?>> <![endif]–>
<!–[if IE 7]> <html class=”i7″ <?php language_attributes(); ?>> <![endif]–>
<!–[if IE 8]> <html class=”ie” <?php language_attributes(); ?>> <![endif]–>
<!–[if gt IE 8]><!–> <html <?php language_attributes(); ?>> <!–<![endif]–>
<head>
<meta charset=”<?php bloginfo(‘charset’); ?>” />
<meta name=”viewport” content=”width=device-width,initial-scale=1.0,user-scalable=no”>
<meta name=”format-detection” content=”telephone=no” />
<?php if(is_category()): ?>
<?php elseif(is_archive()): ?>
<meta name=”robots” content=”noindex,follow”>
<?php elseif(is_search()): ?>
<meta name=”robots” content=”noindex,follow”>
<?php elseif(is_tag()): ?>
<meta name=”robots” content=”noindex,follow”>
<?php elseif(is_paged()): ?>
<meta name=”robots” content=”noindex,follow”>
<?php endif; ?>
<title>
<?php
global $page, $paged;
if(is_front_page()):
elseif(is_single()):
wp_title(‘|’,true,’right’);
elseif(is_page()):
wp_title(‘|’,true,’right’);
elseif(is_archive()):
wp_title(‘|’,true,’right’);
elseif(is_search()):
wp_title(‘|’,true,’right’);
elseif(is_404()):
echo’404 |’;
endif;
bloginfo(‘name’);
if($paged >= 2 || $page >= 2):
echo’-‘.sprintf(‘%sページ’,
max($paged,$page));
endif;
?>
</title>
<link rel=”stylesheet” href=”<?php bloginfo(‘template_directory’); ?>/css/normalize.css”>
<link rel=”stylesheet” href=”<?php echo get_stylesheet_uri(); ?>” type=”text/css” media=”screen” />
<link rel=”alternate” type=”application/rss+xml” title=”<?php bloginfo(‘name’); ?> RSS Feed” href=”<?php bloginfo(‘rss2_url’); ?>” />
<link rel=”pingback” href=”<?php bloginfo( ‘pingback_url’ ); ?>” />
<link rel=”shortcut icon” href=”<?php echo get_stylesheet_directory_uri(); ?>/images/favicon1.ico” />
<link href=”//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css” rel=”stylesheet”>
<!–[if lt IE 9]>
<script src=”http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js”></script>
<script src=”<?php bloginfo(‘template_directory’); ?>/js/html5shiv.js”></script>
<![endif]–>
<?php wp_head(); ?>
<?php if(is_mobile()) { ?>
<link rel=”apple-touch-icon-precomposed” href=”<?php echo get_template_directory_uri(); ?>/images/apple-touch-icon-precomposed.png” />
<?php } else { ?>
<?php } ?>
</head>
<body <?php body_class(); ?>>
<div id=”wrapper”>
<div id=”content” class=”clearfix”>
<div id=”contentInner”>
<main style=”max-width:1100px; margin-left: auto; margin-right:auto; background-color: #fff; border-radius: 5px; padding: 20px 40px;”>
<div class=”post”>
<article>
<!–ループ開始 –>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<h1 class=”entry-title”>
<h1 style=”font-size: 150%; font-weight: bolder; color: #4169e1;”>
<?php the_title(); //タイトル ?>
</h1>
<!? ここからアイキャッチ画像 ?>
<br><div class=“post-thumbnail”>
<?php the_post_thumbnail(‘full’);?>
<br><br></div>
<!? ここまでアイキャッチ画像 ?>
<?php the_content(); //本文 ?>
<!–/section–>
</article>
<?php wp_link_pages(); ?>
<?php endwhile; else: ?>
<p>記事がありません</p>
<?php endif; ?>
<!–ループ終了 –>
</div>
<!–/post–>
</main>
</div>
<!– /#contentInner –>
</div>
<!–/#content –>
<footer id=”footer”>
<?php if (is_mobile()) : ?>
<?php else: ?>
<h3>
<?php if (is_home()) { ?>
<?php bloginfo( ‘name’ ); ?>
<?php } else { ?>
<?php wp_title(”); ?>
<?php } ?>
</h3>
<?php endif; ?>
<p class=”copy”>Copyright©
<?php bloginfo(‘name’);?>
,
<?php the_date(‘Y’);?>
All Rights Reserved.</p>
</footer>
</div>
<!– /#wrapper –>
<?php if(is_mobile()) { ?>
<ul class=”footer_menu”>
<?php if(is_single()) { ?>
<?php
$prev_post = get_previous_post();
if (!empty( $prev_post )): ?>
<li><a href=”<?php echo get_permalink( $prev_post->ID ); ?>”><i class=”fa fa-chevron-circle-left”></i><br>前の記事</a></li>
<?php endif; ?>
<?php
$next_post = get_next_post();
if (!empty( $next_post )): ?>
<li><a href=”<?php echo get_permalink( $next_post->ID ); ?>”><i class=”fa fa-chevron-circle-right”></i><br>次の記事</a></li>
<?php endif; ?>
<?php } else { ?>
<?php } ?>
<li><a href=”<?php echo home_url(); ?>/”><i class=”fa fa-home”></i><br>ホーム</a></li>
<li><a id=”mobile-top” href=”#wrapper”><i class=”fa fa-chevron-circle-up”></i><br>TOP</a></li>
</ul>
<?php } else { ?> <?php } ?>
<!– ページトップへ戻る –>
<?php if(is_mobile()) { ?>
<?php } else { ?>
<div id=”page-top”><a href=”#wrapper” class=”fa fa-hand-o-up”><br><br>PAGE<br>TOP</a></div>
<?php } ?>
<!– ページトップへ戻る 終わり –>
<?php wp_enqueue_script(‘base’,get_bloginfo(‘template_url’) . ‘/js/base.js’, array()); ?>
<?php if(is_mobile()) { //PCのみ追尾広告のjs読み込み ?>
<?php } else { ?>
<?php wp_enqueue_script(‘scroll’,get_bloginfo(‘template_url’) . ‘/js/scroll.js’, array()); ?>
<?php } ?>
<?php wp_footer(); ?>
</body></html>
[/php]
アフィリエイトによる固定ページでの記事作成手順
ワードプレスの「固定ページ」内にある「新規追加」をクリックして、
記事を作成します。
記事作成が終わったら、右側にある「ページ属性」に注目。
エ・・・?そんなの無いよ!!!
と言う方は、画面右上の方に「表示オプション」のボタンがあるのでク
リックしてください。
次に「ページ属性」の項目にチェックを入れてください。そうすれば表
示されるはずです。
「ページ属性」タブ内にある「テンプレート」と言う項目があります。
現状では「デフォルトテンプレート」となっていると思います。
そこをクリックして、「デフォルトテンプレート」から「1カラム」に
変更する。
次にアイキャッチ画像ですが、投稿ページの最初に表示させてる場合は
横幅を800px以上の画像がいいみたいですね
記事が出来上がったら、公開にするか非公開するか決める。
次にその固定ページで作成した記事をメニューに表示させるか、させな
いかを決める。
これはいろんな意見があると思います。メニュー欄に表示させておけば
いつでも閲覧できる。
いやそうではなくて、アフィリエイト記事内にリンクさせて希望者だけ
閲覧できる方が良い。
はたしてドッチがいいのか?
私には ワカリマセン!!!
まとめ
stinger5で固定ページをランディングページ(1カラム)を作成するカ
スタマイズには、たいへん苦労しました。
スタイルシートに記述したコードが、反映されなかった事が一番なやみ
ました。
結局原因はわかりませんでした。
尚、このカスタマイズ時のバージョンは
ワードプレス ・・・ WordPress 3.9.9
stinger5 ・・・ stinger5ver20141123
それ以外のバージョンでは未確認なので、もしかしたらスタイルシート
の記述したとおり反映するかも?
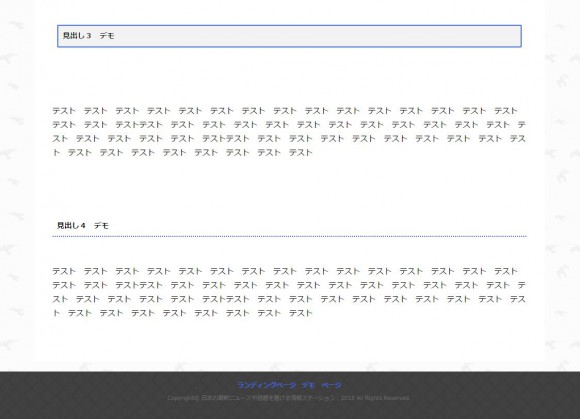
stinger5で固定ページによるランディングページ(1カラム)の完成画
像です。
下の画像はフッター部分です。















コメント