ワードプレスでアドセンス収益アップ!カスタマイズ1
ワードプレス(stinger 3)でアドセンス広告の収益アップさせる為に記事内やスマホの
広告位置をカスタマイズしたときの備忘録です。
記事内にソースコードを表記してる箇所は、ダブルクリックするとソースコードが全選
択されるので、コピーして使えます。
尚、修正したソースコードは、必ずFTPソフトを使ってサーバーにアップ。または各
サーバーのオプション(ファイルマネージャー)等(例はさくらサーバーです)で編集
してください。
バックアップは忘れずに!!!
ブログにアドセンス広告を表示させているブロガーは少しでも収益の事を考えますよね。
STINGER3は非常に簡単にGoogleアドセンス広告を配置できるので、そこに魅力を感じ
てSTINGERを選んだ人もいると思います。より一層アドセンス広告を宣伝しちゃおう、
という事でカスタマイズしてみました。
現状のstinger3のアドセンスの配置
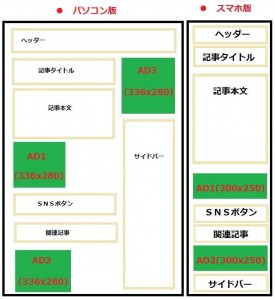
ブログ記事を開いた時、だいたい以下の画像のようになっていると思います。
パソコン版は一般的に効果が高いとされる「サイドバー最上部」「記事下」に配置されています。スマホ版はサイドバーを下にもってきた感じになっています。
使用するアドセンス広告サイズは、パソコン版が336×280のレクタングル(大)、スマホ版が300×250のレクトアングル(中)となっており、効果の高いと言われているサイズとなっています。
ですがパソコンの場合「AD2]の位置が、関連記事が増えてくると広告が目に入らない可能性が出てきます。
また、スマホ版は2つのアドセンスしか使っていない。それと、スクロールが大変です。
新しいアドセンス広告の配置
そこで以下画像のように配置変えしてみた。
アドセンス広告位置のカスタマイズ
スマホ版のアドセンス広告を2個から3個に変更
アドセンス広告を、スマホで表示してパソコンでは表示されないように、パソコン版とスマホ版で切り替えが出来るコードを作成します。
スマホ用のアドセンス広告表示(AD4)は、「header.php」を変更する。
ヘッダー(heager.php)を開きます。
[php]</pre>
<div id="container">
<div id="header">
<div id="header-in">
<div id="h-l">
<a href="<?php echo home_url(); ?>/">
<!–?php bloginfo(‘name’); ?–>
</a>
<!–?php if (is_home()) { ?–>
<h1 class="descr"><!–?php bloginfo(‘description’); ?–></h1>
<!–?php } else { ?–>
<!–?php bloginfo(‘description’); ?–>
<!–?php } ?–></div>
<!– /#h-l –></div>
<!– /#header-in –></div>
[/php]
上記コードを探します。
上記コード内のこの15行目「</p>」と16行目「<?php } ?>」の間に下記の切り替え用コードを記述します。
[php]
<!–?php if ( function_exists(‘wp_is_mobile’) && wp_is_mobile() ) :?–></pre>
<div align="center">SPONSORED LINK
— ここにあなたのアドセンスコードを貼り付けます。 —
</div>
<pre>
<!–?php else: ?–>
<!–?php endif; ?–>
[/php]
「– ここにあなたのアドセンスコードを貼り付けます。 –」を削除してからあなたのスマホ用のアドセンスコードを記述します。
「Quick Adsense」のプラグインを使って記事内に簡単設置
WordPressのプラグイン検索から「Quick Adsense」で検索すれば出てきます。
インストールして有効化します。
管理画面の「設定」→「Quick Adsense」をクリックして設定画面へ。
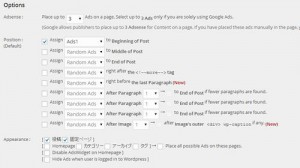
広告を挿入する位置を指定します。私の場合「moreタグ」を使用していないので」「Ads1」の広告を「to beginning of post」の箇所にチェックしました。
記事の種類は「投稿(個別記事)」は必ずチェックしてください。あとはお好みで。
下にスクロールすると以下の画面になります。
この部分にアドセンス広告のスクリプトコードを入力します。
右側のオプションで位置(センタリングするのか、marginをどのくらいとるか、等)の設定が可能です。
最後に「変更を保存」をクリックします。
これで完成です。確認してみてください。
「single.php」に直接コードを記述して広告を表示させる
プラグインを使えば簡単だったけど、ブログのページ読み込み速度等を考慮して、出来るだけプラグインを使わないようにするため、「single.php」に直接コードを記述して広告を表示させた。(現地点ではスタイルシートは子テーマを使用、phpファイルは親ファイルをカスタマイズ。よってstinger3 を更新時は慎重に!)
「single.php」を開いて下記コード「<?php the_content(); ?>」を探します。
[php]</pre>
<div class="blogbox">
<span class="kdate">公開日:
<time class="entry-date" datetime="<?php the_time(‘c’) ;?>">
<!–?php the_time(‘Y/m/d’) ;?–>
</time>
:
<!–?php if ($mtime = get_mtime(‘Y/m/d’)) echo ‘ 最終更新日:’ , $mtime; ?–>
</span>
<!–?php the_category(‘, ‘) ?–>
<!–?php the_tags(”, ‘, ‘); ?–>
</div>
<pre>
<!–?php the_content(); ?–>
<!–?php wp_link_pages(); ?–>
[/php]
次に
「</div>」と「<?php the_content(); ?>」の間にアドセンスコードを記述します。
[php]</pre>
<div align="center">SPONSORED LINK
— ここにあなたのアドセンスコードを貼り付ける —
</div>
<pre>
[/php]
「– ここにあなたのアドセンスコードを貼り付ける –」を削除して、あなたのアドセンスコードを貼り付けます。
サイズは、幅 336px 高さ 280pxのアドセンス広告を使用しました。
記事下のアドセンス広告を横に2つ並列配置
アドセンス広告を横に2つ並列(ダブルレクタングル)を配置するため、パソコン用記事の横幅を広げます。
現状のSTINGER3のままでは、スペース的にレクタングルを横並びにすることができないため、CSSを編集する必要があります。
現状のstyle.cssは以下のようになっていると思います。
[css]
#header-in, #wrap-in, #navi-in, #footer-in, #gazou-in {
width: 986px;
margin-right: auto;
margin-left: auto;
}
[/css]
[css]
#wrap #wrap-in #main {
float: left;
width: 550px;
padding-right: 39px;
padding-left: 39px;
padding-top: 20px;
border: 1px solid #ccc;
background-color: #FFF;
border-radius: 4px 4px 4px 4px;
padding-bottom: 20px;
}
[/css]
これを以下のように変更します。
[css]
#header-in, #wrap-in, #navi-in, #footer-in, #gazou-in {
width:1000px;
margin-right: auto;
margin-left: auto;
}
[/css]
[css]
#wrap #wrap-in #main {
float: left;
width: 605px;
padding-right: 20px;
padding-left: 20px;
padding-top: 20px;
border: 1px solid #ccc;
background-color: #FFF;
border-radius: 4px 4px 4px 4px;
padding-bottom: 20px;
}
[/css]
上記のように変更すると、見出し(h2)・引用(引用)・コメント(comments)が左側にはみ出す場合があります。
その時は、「style.css」で該当する要素の「margin-left: -40px」の値を「margin-left: -20px」などに調整します。
[css]
h2 {
font-size: 24px;
padding-top: 5px;
padding-right: 10px;
-- 中略 ーー
margin-top: 20px;
margin-right: 0px;
margin-bottom: 20px;
margin-left: -40px;
}
-- 中略 ーー
/*—————————-
引用
—————————–*/
.post blockquote {
background-color: #f3f3f3;
background-image: url(images/quote.png);
background-repeat: no-repeat;
-- 中略 ーー
margin-top: 20px;
margin-right: 20px;
margin-bottom: 20px;
margin-left: -40px;
border-left-width: 1px;
border-left-style: solid;
border-left-color: #CCC;
}
-- 中略 ーー
#comments {
font-size: 14px;
line-height: 20px;
color: #333;
background-color: #EDF2FA;
margin-left: -40px;
padding-top: 10px;
padding-right: 20px;
padding-bottom: 10px;
padding-left: 50px;
margin-bottom: 20px;
border-left-width: 1px;
border-left-style: solid;
border-left-color: #5484D2;
}
[/css]
私は子テーマ「かしわもち」を使用しているため、以下コード内の幅の変更をした。
ブログ全体の幅を変更
[css]
#container #header #header-in #h-l h1 {
box-sizing: border-box;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
color: #000;
font-size: 12px;
font-weight: normal;
line-height: 8px;
margin: 0 auto 5px;
padding: 5px 35px 5px 0;
text-align: right;
width: 986px;
}
#h-l .descr {
box-sizing: border-box;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
color: #000;
font-size: 12px;
font-weight: normal;
line-height: 8px;
margin: 0 auto 5px;
padding: 5px 35px 5px 0;
text-align: right;
width: 986px;
}
#container #header #header-in #h-l .sitename {
font-size: 36px;
line-height: 1.2;
margin: 15px auto 0;
padding: 0;
text-align: left;
width: 986px;
}
[/css]
上記コード内の「 width: 986px;」を「 width: 1000px;」に変更した。
メイン記事の幅を広くする
[css]
#wrap #wrap-in #main {
background-color: rgba(255, 255, 255, 0.35);
border-color: #E3E3E3;
border-image: none;
border-radius: 23px;
border-style: none;
border-width: medium 1px medium medium;
padding: 0 15px 35px;
width: 600px;
}
[/css]
上記コード内の「 width: 600px;」を「 width: 605px;」に修正する。
コメント表示ボックスのレイアウトが崩れたため、スタイルシートを変更
[css]
/*—————————–
コメントのカスタマイズ
——————————*/
#comments {
background-color: rgba(255,255,255,0.5);
border-left: 2px solid #FF8C00;
margin-left: -15px;
}
[/css]
「 margin-left: -15px;」を
「margin-left: 0px;」に変更した。
記事下のダブルレクタングルを表示させるには「single.php」を修正します。
「single.php」を開いて、下記コードを探します。
[php]</pre>
<div class="kizi">
<h1 class="entry-title"><!–?php the_title(); ?–></h1>
<div class="blogbox">
<span class="kdate">公開日:
<time class="entry-date" datetime="<?php the_time(‘c’) ;?>">
<!–?php the_time(‘Y/m/d’) ;?–>
</time>
:
<!–?php if ($mtime = get_mtime(‘Y/m/d’)) echo ‘ 最終更新日:’ , $mtime; ?–>
</span>
<!–?php the_category(‘, ‘) ?–>
<!–?php the_tags(”, ‘, ‘); ?–>
</div>
<!–?php the_content(); ?–>
<!–?php wp_link_pages(); ?–></div>
<div style="padding: 20px 0px;"></div>
<pre>
[/php]
上記の23行目付近にある
「<?php get_template_part(‘ad’);?>」を削除してから、以下の切り替え用コードを記述します。
[php]
<!–?php if ( function_exists(‘wp_is_mobile’) && wp_is_mobile() ) :?–>
— ここにあなたのスマホ用アドセンスコードを貼り付ける —
<!–?php else: ?–>
</pre>
<center>SPONSORED LINK</center>
<pre>
— ここにあなたのアドセンスコード(幅が300px)を貼り付ける ① —
— ここにあなたのアドセンスコード(幅が300px)を貼り付ける ② —
<!–?php endif; ?–>
[/php]
上記コードの
「– ここにあなたのスマホ用アドセンスコードを貼り付ける –」には
300px x 250px のレクタングルバナーコードがおすすめです。
また
「ここにあなたのアドセンスコード(幅が300px)を貼り付ける ①」
には、300px x 250px のレクタングルバナーコードを
「ここにあなたのアドセンスコード(幅が300px)を貼り付ける ②」
には、同じコードでも良いし、違うコードを貼り付けます。
私はここで非常につまずいた。他のブログには、「コードを2つ記述しなさい」と書いてなかった。
なのでいくらやってもアドセンスが2つ表示されなかった。
上記コードのように2つ続けてコードを貼り付けて、やっと出来ました。
「single.php」内にある「<?php get_template_part(‘ad’);?>」を削除
[php]
wp_reset_postdata();
?>
<!–/kizi–>
<!–/関連記事–></pre>
<div style="padding: 20px 0px;"></div>
<pre>
<!–?php comments_template(); ?–>
<!–ページナビ–></pre>
<div class="p-navi clearfix"><dl>[/php]
上記コード内にある
[php]</pre>
<div style="padding: 20px 0px;"></div>
<pre>
[/php]
を削除します。
そうしないと、アドセンス広告が1ページ内に4個になる可能性があります。
ワードプレスのサイドバーにバナー広告を貼る
サイドバートップに自分の広告表示
サイドバー「side.php」を開きます。
[php]</pre>
<div id="side">
<div class="sidead"><!–?php if(is_mobile()) { ?–>
<!–?php } else { ?–>
<!–?php get_template_part(‘ad’);?–>
<!–?php } ?–></div>
[/php]
上記コード箇所を下記コードに変更します。
[php]</pre>
<div id="side">
<div class="sidead">あなたが表示させたい広告コード</div>
[/php]
以上でワードプレス(stinger3)のアドセンス広告配置をカスタマイズするやり方を解説しました。
次回も引き続き「ワードプレスでアドセンス収益アップ!カスタマイズ2」を解説します。
引き続きご愛読してくれますようお願いいたします。
最後まで読んで頂き
感謝。感謝。感謝で~す。














コメント