stinger5のワードプレスのデフォルトのタグクラウドも嫌いではないの
ですが、ちょっと見づらいので簡単な方法でカスタマイズしてみました。
タグクラウドとは
タグクラウドとは、コンテンツなどを「タグ」と呼ばれる単語で分類し
ているサービスやサイトにおいて、利用されているタグを一覧表示した
もの。
人気の高いタグや利用頻度の高いタグは大きなフォントや太字、色付け
などで段階的に強調表示する事が多い。
クラウド(cloud)とは「雲」「大群」などを意味する英単語で、多数
のタグが集まった様子を表現している。
タグは利用者が自由に(現在は約100個に制限)付けられるようにな
っていて、タグクラウドは様々な項目に付けられたタグを抽出した一覧
表の事。
ワードプレスのタグクラウドを簡単にカスタマイズ
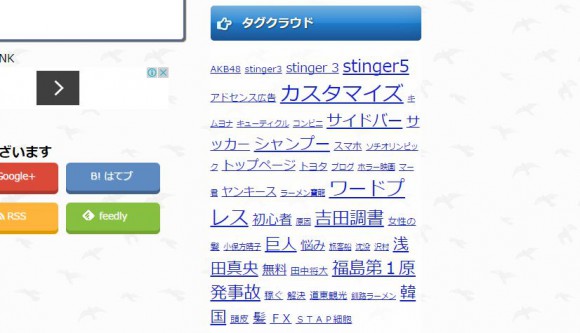
以下の画像がデフォルトの画像です。
stinger5のワードプレスのデフォルトのタグクラウドでも良かったです
が、デザイン的にダサイと思ったのでカスタマイズして見た。
やり方は簡単です。
ワードプレスのstyle.css シートまたは、子テーマをお持ちの方は子
テーマのstyle.css シートを開きます。
開いたら、スマホ以上に表示される箇所に以下のコードを記述する
(PCのみにしたい人はPCのみ表示される箇所に記述)
[css]
/* ————————–
Widgets tagcloud
—————————— */
/*tagcloud*/
.tagcloud a {
overflow:hidden;
display: block;
float: left;
font-size: 14px !important;
text-decoration: blink;
font-weight:
bold; line-height: 1.3em !important;
background: #00a0ea;
color: #fff;
padding: 4px 10px;
margin-right: 3px;
margin-bottom: 3px;
box-shadow: 0 0px 0px rgba(0,0,0,0.15);
border-radius:5px
}
.tagcloud a:hover {
text-decoration: none; color: #fff;
background: #ff7ddf;
transition: background-color 0.5s linear 0.1s;/*– 背景色を変化させる時間 –*/
-o-transition: background-color 0.5s linear 0.1s; /* opera */
-moz-transition: background-color 0.5s linear 0.1s; /* firefox */
-webkit-transition: background-color 0.5s linear 0.1s; /* chrome, safari */
-ms-transition: background-color 0.5s linear 0.1s; /* ie */
}
.clearfix:after {
content: “.”;
display: block;
height: 0;
clear: both;
visibility: hidden;
}
[/css]
各々のタグクラウドの背景色は、私のブログは「ブルー」を基調として
いるため、この色コードにしましたが、変更する場合、上記記述の14
行目付近の「background: #00a0ea;」の色コードを変更してください。
マウスを載せた時に、背景色が変わる色を変更したい時は23行目付近
の「 background: #ff7ddf;」の色コードを変更してください。
「float: left;」の解除をテキストウィジェットで解除
このままだと、下のテキストウィジェットにも影響される現象が起きま
す。

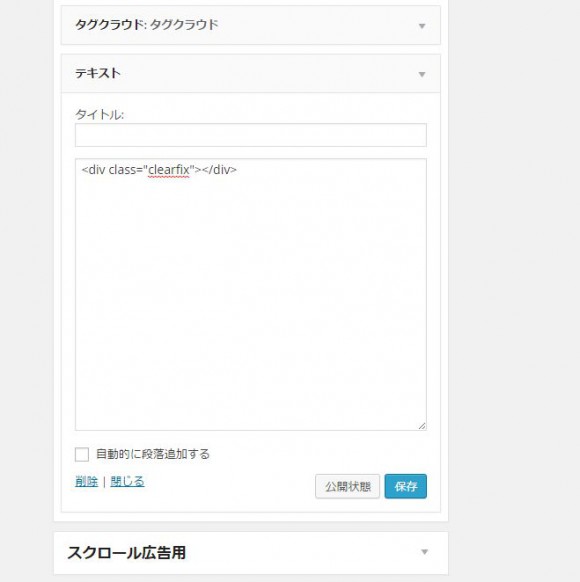
「ワードプレスのダッシュボード」→「外観」→「ウィジェット」から、
タグクラウドウィジェットの下にもうひとつ新規にテキストウィジェッ
トを挿入する。
![]()

そのテキストウィジェット内に以下のコードを記述する。
[css]
[/css]
phpのソースで解除する方法もあるみたいだけど、こっちの方が簡単だ
と思います。
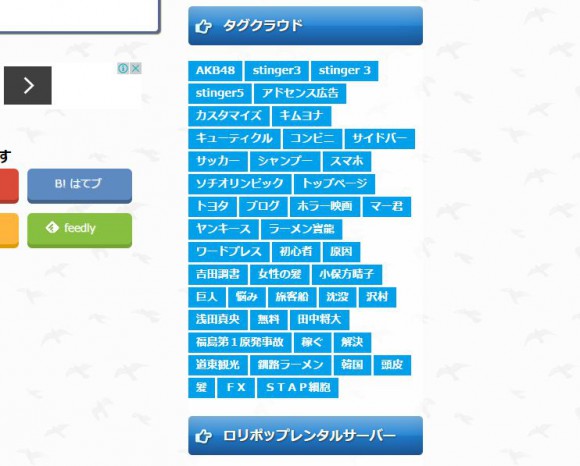
こちらがカスタマイズ後の画像です。
タグクラウド内タグの表示数変更と並び替え
stinger5のワードプレスでは、デフォルトでタグ表示数の上限が45個に
設定されていますが、この上限数を増やして、タグを全て表示させるよ
うに出来ます。
また、タグの表示順番を降順に変更した。
方法は単純に「function.php」の一番最後に下記コードの記述を追加す
るだけです。私の場合、子テーマの「function.php」に追記した。
(記述前は必ずバックアップをしてから!!!)
[php]
// テーマのタグクラウドのパラメータ変更
function my_tag_cloud_filter($args) {
$myargs = array(
‘smallest’ => 14, // 最小文字サイズは 14pt
‘largest’ => 14, // 最大文字サイズは 14pt
‘number’ => 50, // 一度に表示するのは50タグまで
‘orderby’ => ‘count’, //タグの表示順を決める
‘order’ => ‘DESC’, // ソートの順番は降順
);
return $myargs;
}
add_filter(‘widget_tag_cloud_args’, ‘my_tag_cloud_filter’);
[/php]
上記コードの解説
「smallest」↓
最少使用数のタグの表示に使うフォントサイズ (デフォルト: 8)
「largest」↓
最多使用数のタグの表示に使うフォントサイズ (デフォルト: 22)
「number」↓
表示するタグの数。0 で無制限 (デフォルト: 45)
「orderby」↓
タグの表示順を決めるコンテンツで以下の2種類で指定する
name ⇒ タグ名 (デフォルト値)
count ⇒ タグの使用数
「orderby」
ソートの順番指定する
ASC ⇒ 昇順 (デフォルト値)
DESC ⇒ 降順
RAND ⇒ ランダム
タグクラウドの表示数変更と、並び替えのコードの解説でした。
まとめ
私は、内部SEOの中では比較的重要な要素のアンカーテキストリンクの
効果を狙って設置しています。
過剰にタグクラウドを表示させると、キーワードの詰め込みのように見
えてしまい、Googleはそのリンクを無視する可能性がありますのでもち
ろん順位にも悪影響はでてきます。
購読者に、直感的に判って役に立つレイアウトのタグクラウドであれば、
問題はないと思います













コメント