stinger5で投稿した記事の下にアドセンス広告以外のアフィリエイト広
告をランキング形式で設置してみた。
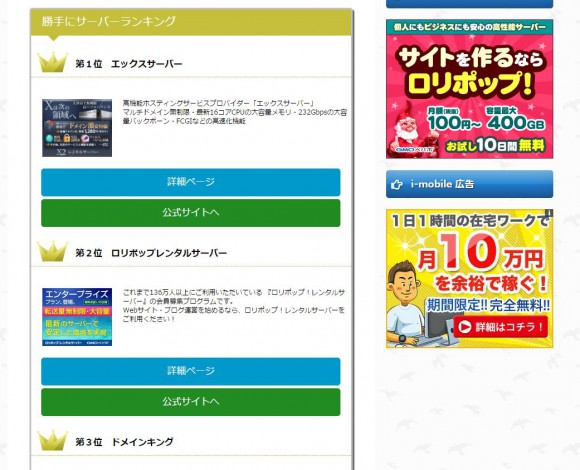
stinger5 記事下にアフィリエイト広告を貼る
投稿記事下に自分のアフィリエイト広告を貼ることは、最もクリックさ
れやすい位置なので、アフィリエイターにとってはたいへん重要です。
今から書く記事にアフィリエイト広告を貼る場合は、その都度アフィリ
エイト広告のコードを貼り付ければ問題ないと思います。
でも、その都度アフィリエイト広告のコードを貼り付けるのは、とても
面倒だと思います。
過去に投稿した記事を読んでくれるあなた様もいるので、すべての投稿
記事の記事下にアフィリエイト広告のコードを、差し込みたいと思う人
はいると思います。(ぼくもそうです)
なのであらかじめすべての投稿記事ページに、アフィリエイト広告を貼
り付ける事ができるので、備忘録として紹介します。
stinger5 記事下にアフィリエイト広告を貼る方法
それでは実際にstinger5 の投稿記事下にアフィリエイト広告を貼る方
法を紹介したいと思います。
ワードプレスの「ダッシュボード」⇒「外観」⇒「テーマ編集」を開き
ます。
単一記事の投稿 (single.php)をクリックして開く
単一記事の投稿 (single.php)内にある以下のコードを探す。
[php]
<?php the_content(); //本文 ?>
</section>
<!–/section–>
[/php]
見つけたら
[php]
<?php the_content(); //本文 ?>
[/php]
コードのその下に以下のコードを追加する。
[php]
<div class=”rankst-box”>
<div class=”rankh2″>勝手にサーバーランキング</div>
<h4 class=”rankh3″>第1位 エックスサーバー</h4><br>
<div class=”clearfix rankst”>
<div class=”rankst-r”>
<div class=”rankst-cont”>
<p>高機能ホスティングサービスプロバイダー「エックスサーバー」<br>
マルチドメイン無制限・最新16コアCPUの大容量メモリ・232Gbpsの大容量バックボーン・FCGIなどの高速化機能</p>
</div></div>
<div class=”rankst-l”>
<a href=”http://px.a8.net/svt/ejp?a8mat=2HFQ29+C0UAYY+CO4+TU14H” target=”_blank”> <img border=”0″ width=”300″ height=”250″ alt=”” src=”http://www23.a8.net/svt/bgt?aid=150219441727&wid=008&eno=01&mid=s00000001642005011000&mc=1″></a> <img border=”0″ width=”1″ height=”1″ src=”http://www12.a8.net/0.gif?a8mat=2HFQ29+C0UAYY+CO4+TU14H” alt=””>
</div></div>
<div class=”clearfix rankst”>
<div class=”rankstlink-l”>
<p><a href=”http://www.xserver.ne.jp/”>詳細ページ</a></p></div>
<div class=”rankstlink-r”>
<p><A href=”http://px.a8.net/svt/ejp?a8mat=2HFQ29+C0UAYY+CO4+TVQUQ” target=”_blank”>公式サイトへ</A> <img border=”0″ width=”1″ height=”1″ src=”http://www14.a8.net/0.gif?a8mat=2HFQ29+C0UAYY+CO4+TVQUQ” alt=””></p></div>
</div>
<h4 class=”rankh3″>第2位 ロリポップレンタルサーバー</h4><br>
<div class=”clearfix rankst”>
<div class=”rankst-r”>
<div class=”rankst-cont”>
<p>これまで136万人以上にご利用いただいている 『ロリポップ!レンタルサーバー』の会員募集プログラムです。<br>
Webサイト・ブログ運営を始めるなら、ロリポップ!レンタルサーバーをご利用ください!</p>
</div></div>
<div class=”rankst-l”>
<a href=”http://px.a8.net/svt/ejp?a8mat=2HFU08+53DOI2+348+6H729″ target=”_blank”> <img border=”0″ width=”300″ height=”250″ alt=”” src=”http://www25.a8.net/svt/bgt?aid=150224552308&wid=008&eno=01&mid=s00000000404001088000&mc=1″></a> <img border=”0″ width=”1″ height=”1″ src=”http://www15.a8.net/0.gif?a8mat=2HFU08+53DOI2+348+6H729″ alt=””>
</div></div>
<div class=”clearfix rankst”>
<div class=”rankstlink-l”>
<p><a href=”http://lolipop.jp/”>詳細ページ</a></p></div>
<div class=”rankstlink-r”>
<p><A HREF=”http://px.a8.net/svt/ejp?a8mat=2HFU08+53DOI2+348+65MEA” target=”_blank”>公式サイトへ</A> <img border=”0″ width=”1″ height=”1″ src=”http://www17.a8.net/0.gif?a8mat=2HFU08+53DOI2+348+65MEA” alt=””></p></div>
</div>
<h4 class=”rankh3″>第3位 ドメインキング</h4><br>
<div class=”clearfix rankst”>
<div class=”rankst-r”>
<div class=”rankst-cont”>
<p>月額100円の低価格&大容量レンタルサーバー「ドメインキング」の会員募集プログラムです。<br>
安くて多機能、安心の電話サポート付きレンタルサーバーなので、
ホームページやブログを始める初心者やデザイナーに大人気! 価格.comで売れ筋、注目度ランキング1位を獲得した「ドメインキング」のレンタルサーバー</p>
</div></div>
<div class=”rankst-l”>
<a href=”http://px.a8.net/svt/ejp?a8mat=2HUDF7+2N9IYY+CJY+NWJXT” target=”_blank”>
<img border=”0″ width=”300″ height=”250″ alt=”” src=”http://www20.a8.net/svt/bgt?aid=150902899160&wid=008&eno=01&mid=s00000001627004015000&mc=1″></a>
<img border=”0″ width=”1″ height=”1″ src=”http://www14.a8.net/0.gif?a8mat=2HUDF7+2N9IYY+CJY+NWJXT” alt=””>
</div></div>
<div class=”clearfix rankst”>
<div class=”rankstlink-l”>
<p><a href=”http://www.domainking.jp/”>詳細ページ</a></p></div>
<div class=”rankstlink-r”>
<p><A HREF=”http://px.a8.net/svt/ejp?a8mat=2HUDF7+2N9IYY+CJY+NTRMQ” target=”_blank”>公式サイト</A> <img border=”0″ width=”1″ height=”1″ src=”http://www13.a8.net/0.gif?a8mat=2HUDF7+2N9IYY+CJY+NTRMQ” alt=””></p></div>
</div></div>
<div class=”clearfix”></div>
[/php]
上記コードの解説
このコードは、ランキング形式で第1位から第3位までのアフィリエイ
ト広告を貼り付けるコードです。
私が「A8」でアフィリエイトしてる商品、3品を例として記述していま
す。
[php]
<div class=”rankst-box”>
<div class=”rankh2″>勝手にサーバーランキング</div>
[/php]
上記コード箇所では、ランキングボックスのタイトルを表示させるコー
ドです。
「勝手にサーバーランキング」のタイトル名を、好きなタイトル名に変
えてください。
[php]
<h4 class=”rankh3″>第1位 エックスサーバー</h4><br>
<div class=”clearfix rankst”>
<div class=”rankst-r”>
<div class=”rankst-cont”>
[/php]
上記コード箇所では、ランキング第1位のアフィリエイト商品のタイト
ルを表示させるコードです。
「第1位 エックスサーバー」のタイトル名を、好きなタイトル名に変
えてください(あなたが第1位と思う商品名)。
[php]
<p>高機能ホスティングサービスプロバイダー「エックスサーバー」<br>
マルチドメイン無制限・最新16コアCPUの大容量メモリ・232Gbpsの大容量バックボーン・FCGIなどの高速化機能</p>
</div></div>
[/php]
上記コード箇所では、ランキング第1位のアフィリエイト商品の簡単な
概要や説明を表示させるコードです。
「<p> ・・・・ </p>」の間に概要や説明文を記述します。
「<br>」のコードを記述すれば、改行します。
[php]
<div class=”rankst-l”>
<a href=”http://px.a8.net/svt/ejp?a8mat=2HFQ29+C0UAYY+CO4+TU14H” target=”_blank”> <img border=”0″ width=”300″ height=”250″ alt=”” src=”http://www23.a8.net/svt/bgt?aid=150219441727&wid=008&eno=01&mid=s00000001642005011000&mc=1″></a> <img border=”0″ width=”1″ height=”1″ src=”http://www12.a8.net/0.gif?a8mat=2HFQ29+C0UAYY+CO4+TU14H” alt=””>
</div></div>
[/php]
上記コード箇所では、ランキング第1位のアフィリエイト商品のバナー
コードを記述します。
「<div class=”rankst-l”> ・・・ </div></div>」の間にランキング
第1位のアフィリエイト商品のバナーコードを記述します。
[php]
<div class=”clearfix rankst”>
<div class=”rankstlink-l”>
<p><a href=”http://www.xserver.ne.jp/”>詳細ページ</a></p></div>
[/php]
上記コード箇所では、「詳細ページ」と言う文字をクリックすれば、ア
フィリエイト商品のホームページにジャンプさせるコードです。
「<a href=”http://www.xserver.ne.jp/“>」と「詳細ページ」はあなた
様に合うようなリンクコードとテキストに変更する。
[php]
<p><A href=”http://px.a8.net/svt/ejp?a8mat=2HFQ29+C0UAYY+CO4+TVQUQ” target=”_blank”>公式サイトへ</A> <img border=”0″ width=”1″ height=”1″ src=”http://www14.a8.net/0.gif?a8mat=2HFQ29+C0UAYY+CO4+TVQUQ” alt=””></p></div>
</div>
[/php]
上記コード箇所では、アフィリエイト商品のテキストバナーコードでリ
ンクさせています。
「<p> ・・・・ </p></div>」の間に、アフィリエイト商品のテキス
トバナーコードを生成して記述します。
次にそのテキスト部分の文字を私は、「公式サイトへ」に変更した。
これで一つの商品のアフィリエイト広告ができあがりました。
同じやり方で第2位および第3位の商品のアフィリエイト広告のコード
を記述します。
単一記事の投稿 (single.php)に記述するコードはこれで終了です。
ランキングボックスを装飾する
投稿記事を開いた時、クリックされやすいようにボックスを装飾します。
王冠の画像を用意する。
![]()
用意した画像のファイル名を「oukan」に、ファイル形式を「.png」で
保存する。(スタイルシートstyle.cssで指定してるファイル名「oukan.
png」です)
ファイル名や拡張子を変更した場合、スタイルシートstyle.cssも変更
してください。
FFFTP等のソフトを使って、テーマ「stinger5」フォルダーを開きます。
そしてその中にある「images」フォルダー内に「oukan.png」アップ
ロードする。
私の場合、「stinger5」の子テーマ内にアップロードした。
スタイルシート(style.css)に追記
次に「スタイルシートstyle.css」のスマホ~PC共通領域に、以下の
コードを追記する。
[css]
/*———————————-
記事下にアフィリエイト広告
———————————–*/
.rankst-box {
border: solid 3px #C0C0C0;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
box-shadow: 3px 3px 1px #666;
-webkit-box-shadow: 3px 3px 1px #666;
-moz-box-shadow: 3px 3px 1px #666;
}
.rankst {
margin-bottom: 10px;
overflow: hidden;
}
.rankst p {
margin-bottom: 5px;
overflow: hidden;
}
.rankst-r {
float: right;
width: 100%;
margin: 0 0 0 -135px;
}
.rankst-l {
float: left;
width: 125px;
}
.rankst-cont {
margin: 0 0 0 135px;
}
.rankstlink-l {
width: 100%;
text-align: center;
}
.rankstlink-r {
float: right;
width: 100%;
}
/*詳細ページへのリンクボタン*/
.rankstlink-l p a {
display: block;
width: 90%;
text-align: center;
padding: 10px;
background-color: #09C;
color: #FFF;
text-decoration: none;
margin-right: auto;
margin-left: auto;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
.rankstlink-b p a {
display: block;
width: 90%;
text-align: center;
padding: 10px;
background-color: #09C;
color: #FFF;
text-decoration: none;
margin-right: auto;
margin-left: auto;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
/*アフィリエイトのリンクボタン*/
.rankstlink-r p a {
display: block;
width: 90%;
text-align: center;
padding: 10px;
background-color: #228b22;
color: #FFF;
text-decoration: none;
margin-right: auto;
margin-left: auto;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
.rankstlink-a p a {
display: block;
width: 90%;
text-align: center;
padding: 10px;
background-color: #228b22;
color: #FFF;
text-decoration: none;
margin-right: auto;
margin-left: auto;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
.rankstlink-l p a:hover {
background-color: #31CCFF;
}
.rankstlink-r p a:hover {
background-color: #2CA52C;
}
.rankst-box .clearfix.rankst .rankst-l a img {
float: left;
padding-top: 5px;
padding-right: 15px;
padding-bottom: 10px;
padding-left: 20px;
}
.rankst-cont p {
font-size: 12px;
line-height: 16px;
margin-top: 5px;
margin-left: 30px;
}
.rankh3, .post .rankh3 {
background-repeat: no-repeat;
background-position: left center;
padding-top: 20px;
padding-right: 20px;
padding-bottom: 10px;
padding-left: 80px;
background-image: url(images/oukan.png);
margin-bottom: 10px;
border-bottom-width: 1px;
border-bottom-style: dotted;
border-bottom-color: #ABA732;
}
/* 中見出し */
.rankh2 {
position: relative;
background: #C5BF3B;
color: #fff;
font-size: 20px;
line-height: 27px;
margin-bottom: 20px;
padding-top: 10px;
padding-right: 20px;
padding-bottom: 10px;
padding-left: 20px;
}
.rankh2:after {
content: ”;
position: absolute;
border-top: 10px solid #C5BF3B;
border-right: 10px solid transparent;
border-left: 10px solid transparent;
bottom: -10px;
left: 30px;
border-radius: 2px;
}
.rankh2:before {
content: ”;
position: absolute;
border-top: 10px solid #C5BF3B;
border-right: 10px solid transparent;
border-left: 10px solid transparent;
bottom: -10px;
left: 30px;
}
[/css]
ボックスの背景色やテキストの装飾はそれぞれ変更してください。
「.rankst-box」でボックスの外枠の装飾をしています。
ブログによって表示される位置や、リンクボタンがずれる時などは、
「margin」や「padding」の変更が必要と思われます。
私の場合これでできました。
まとめ
これでクリックされやすい場所に、自分のアフィリエイトする商品を紹
介できるようになりました。
あとは、これを応用して一つの商品だけにしても良いし、まったくジャ
ンルの違った商品を紹介できると思います。
ただ、おまり多くのアフィリエイト広告を紹介すと、投稿記事が長くな
り読者様から嫌われるかもネ!!!
そしてついには、「google」様からも叱られるかも?
ほどほどに!!!!!!









コメント