stinger5でウィジェットを作成して記事下にアドセンス広告以外のアフ
ィリエイト広告を設置してみた。
stinger5記事下にアフィリエイト広告を設置
各投稿記事下にアフィリエイト広告を駆る理由と設置の仕方は、前回の
記事で紹介しました。
stinger5 記事下にアフィリエイト広告を貼る
今回はそれの別のやり方を紹介します。
こちらの方がおすすめだと思います。
ウィジェットを新たに追加します
テーマのための関数 (functions.php)を開く
親テーマ内に追記する場合は、「//ウイジェット追加」項目にある
「if ( !function_exists(‘dynamic_sidebar’) || !dynamic_sidebar
(4) )」のコードを探します。
見つけたら「!dynamic_sidebar(4) )」の(4)を(5)に変更する。
ここでは、デフォルトではウィジェットの数が4個あることを示してい
ます。
なので新たにウィジェットを1つ追加する事なので、先ほどの「!dynami
c_sidebar(4) )」の(4)を(5)に変更する。以前ウィジェットを追
加してる方は、それにプラス1してください。
私の場合は子テーマの「functions.php」内の
「if ( !function_exists(‘dynamic_sidebar’) || !dynamic_sidebar
(7) )」のコードを探します。
その中の「dynamic_sidebar(7) )」の(7)を(8)に変更した。
記事下用CTAとしてウィジェット追加コードを追記
同じ「functions.php」内に「register_sidebars(1,」と書かれている
コードがあると思います。
私の場合の親テーマの「functions.php」内に4個ほどあります。
その最後の項目の下に、新たに記事下用CTAとしてウィジェット追加
コードを追記するわけですが、
私の場合最後の「register_sidebars(1,」項目は以下のようになってい
ます。
[php]
register_sidebars(1,
array(
‘name’=>’Googleアドセンス用336px’,
‘description’ => ‘「テキスト」をここにドロップしてコードを入力して下さい。タイトルは反映されません。’,
省略しています
‘after_title’ => ‘</h4>’,
));
//更新日の追加
function get_mtime($format) {
[/php]
上記コード内にある「//更新日の追加」の上に下記コードを追記します。
[php]
register_sidebars(1,
array(
‘name’=>’記事下用CTA’,
‘before_widget’ => ”,
‘after_widget’ => ”,
‘before_title’ => ‘<h4>’,
‘after_title’ => ‘</h4>’,
));
[/php]
私の場合子テーマを作成しているので、子テーマの「functions.php」
内の下記コードを探す。
[php]
if ( !function_exists(‘dynamic_sidebar’) || !dynamic_sidebar(8) )
if ( !function_exists(‘after_all’) ):
function after_all() {
register_sidebars(3,
array(
‘name’=>’フッター %d’,
‘before_widget’ => ”,
‘after_widget’ => ”,
‘before_title’ => ‘<h4>’,
‘after_title’ => ‘</h4>’,
));
//ここにコードを追記した
}
endif;
add_action(‘init’,’add_categories_for_pages’);
function add_categories_for_pages(){
register_taxonomy_for_object_type(‘category’, ‘page’);
}
[/php]
上記コード内にある「//ここにコードを追記した」箇所に下記コードを
追記した。
[php]
register_sidebars(1,
array(
‘name’=>’記事下用CTA’,
‘before_widget’ => ”,
‘after_widget’ => ”,
‘before_title’ => ‘<h4>’,
‘after_title’ => ‘</h4>’,
));
[/php]
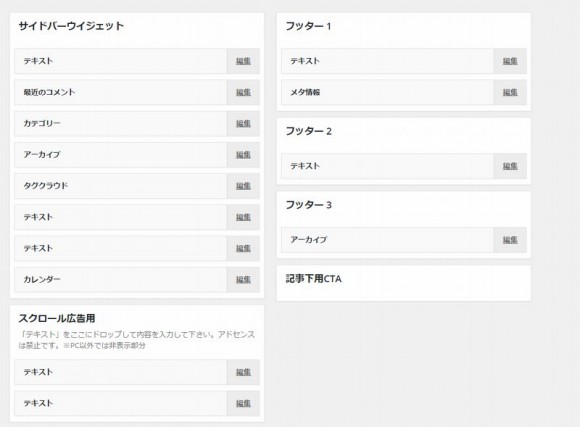
ウィジェットが追加されたか確認
ワードプレス⇒ダッシュボード⇒ウィジェットを開いてウィジェットが
「記事下用CTA」として追加されているか確認する。
投稿記事下に用意した広告を表示させる
新たにウィジェットを作成した「記事下用CTA」に記述されたコードを、
記事下に表示させる為に、「単一記事の投稿 (single.php)」を開きま
す。
下記コードを探す。
[php]
<?php the_content(); //本文 ?>
</section>
<!–/section–>
[/php]
「<?php the_content(); //本文 ?>」の下に下記コードを追記する。
[php]
<!? ここからCTA ?>
<div class=”cta”>
<?php if ( function_exists(‘dynamic_sidebar’) && dynamic_sidebar(8) ) : else : ?>
<p>記事下CTAウィジェットが入るよ</p>
<?php endif; ?>
</div>
<!? ここまでCTA ?>
[/php]
上記コード内「dynamic_sidebar(8)」の数値は、あなた様によって違う
ので変更する。
私の場合上記コードを子テーマの「単一記事の投稿 (single.php)」に
追記した。
この時点で投稿記事を確認したら、記事本文の下に「記事下CTAウィジ
ェットが入るよ」と表示されるはずです。
確認できたら、ウィジェットを開きます。
① 左側にある各ウィジェットに「追加」ボタンがなかったら
「記事下用CTA」をクリックする。
次に左側にある「利用できるウィジェット」欄から「テキスト」を「記
事下用CTA」にドラックして放り込む。
タイトルのところはそのまま
「内容」のところにコードを記述する
「保存」をクリックする。
② 左側にある各ウィジェットに「追加」ボタンがあったら
「テキスト」のウィジェット「追加」ボタンをクリックする
タイトルのところはそのまま
「内容」のところにコードを記述する
次に下の方にある「記事下用CAT」をクリック後、位置を「1」を選択
してから「ウィジェットを保存」をクリックする。
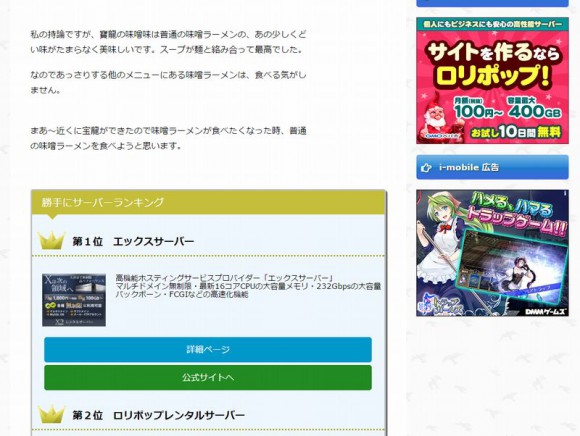
広告用コードの記述例
これは私が使用した広告を表示させるためのコードの一例です。
[php]
<div class=”rankst-box”>
<div class=”rankh2″>勝手にサーバーランキング</div>
<h5 class=”rankh3″>第1位 エックスサーバー</h5><br />
<div class=”clearfix rankst”>
<div class=”rankst-r”>
<div class=”rankst-cont”>
<p>高機能ホスティングサービスプロバイダー「エックスサーバー」<br />
マルチドメイン無制限・最新16コアCPUの大容量メモリ・232Gbpsの大容量バックボーン・FCGIなどの高速化機能</p>
</div></div>
<div class=”rankst-l”>
<a href=”http://px.a8.net/svt/ejp?a8mat=2HFQ29+C0UAYY+CO4+TU14H” target=”_blank”> <img border=”0″ width=”300″ height=”250″ alt=”” src=”http://www23.a8.net/svt/bgt?aid=150219441727&wid=008&eno=01&mid=s00000001642005011000&mc=1″></a> <img border=”0″ width=”1″ height=”1″ src=”http://www12.a8.net/0.gif?a8mat=2HFQ29+C0UAYY+CO4+TU14H” alt=””>
</div></div>
<div class=”clearfix rankst”>
<div class=”rankstlink-l”>
<p><a href=”https://www.y-taka.biz/page-2524/” target=”_blank”>詳細ページ</a></p></div>
<div class=”rankstlink-r”>
<p><A href=”http://px.a8.net/svt/ejp?a8mat=2HFQ29+C0UAYY+CO4+TVQUQ” target=”_blank”>公式サイトへ</A> <img border=”0″ width=”1″ height=”1″ src=”http://www14.a8.net/0.gif?a8mat=2HFQ29+C0UAYY+CO4+TVQUQ” alt=””></p></div>
</div>
<h5 class=”rankh3″>第2位 ロリポップレンタルサーバー</h5><br />
<div class=”clearfix rankst”>
<div class=”rankst-r”>
<div class=”rankst-cont”>
<p>これまで136万人以上にご利用いただいている 『ロリポップ!レンタルサーバー』の会員募集プログラムです。<br />
Webサイト・ブログ運営を始めるなら、ロリポップ!レンタルサーバーをご利用ください!</p>
</div></div>
<div class=”rankst-l”>
<a href=”http://px.a8.net/svt/ejp?a8mat=2HFU08+53DOI2+348+6H729″ target=”_blank”> <img border=”0″ width=”300″ height=”250″ alt=”” src=”http://www25.a8.net/svt/bgt?aid=150224552308&wid=008&eno=01&mid=s00000000404001088000&mc=1″></a> <img border=”0″ width=”1″ height=”1″ src=”http://www15.a8.net/0.gif?a8mat=2HFU08+53DOI2+348+6H729″ alt=””>
</div></div>
<div class=”clearfix rankst”>
<div class=”rankstlink-l”>
<p><a href=”http://lolipop.jp/” target=”_blank”>詳細ページ</a></p></div>
<div class=”rankstlink-r”>
<p><A HREF=”http://px.a8.net/svt/ejp?a8mat=2HFU08+53DOI2+348+65MEA” target=”_blank”>公式サイトへ</A> <img border=”0″ width=”1″ height=”1″ src=”http://www17.a8.net/0.gif?a8mat=2HFU08+53DOI2+348+65MEA” alt=””></p></div>
</div>
<h5 class=”rankh3″>第3位 ドメインキング</h5><br />
<div class=”clearfix rankst”>
<div class=”rankst-r”>
<div class=”rankst-cont”>
<p>月額100円の低価格&大容量レンタルサーバー「ドメインキング」の会員募集プログラムです。<br />
安くて多機能、安心の電話サポート付きレンタルサーバーなので、
ホームページやブログを始める初心者やデザイナーに大人気! 価格.comで売れ筋、注目度ランキング1位を獲得した「ドメインキング」のレンタルサーバー</p>
</div></div>
<div class=”rankst-l”>
<a href=”http://px.a8.net/svt/ejp?a8mat=2HUDF7+2N9IYY+CJY+NWJXT” target=”_blank”>
<img border=”0″ width=”300″ height=”250″ alt=”” src=”http://www20.a8.net/svt/bgt?aid=150902899160&wid=008&eno=01&mid=s00000001627004015000&mc=1″></a>
<img border=”0″ width=”1″ height=”1″ src=”http://www14.a8.net/0.gif?a8mat=2HUDF7+2N9IYY+CJY+NWJXT” alt=””>
</div></div>
<div class=”clearfix rankst”>
<div class=”rankstlink-l”>
<p><a href=”http://www.domainking.jp/” target=”_blank”>詳細ページ</a></p></div>
<div class=”rankstlink-r”>
<p><A HREF=”http://px.a8.net/svt/ejp?a8mat=2HUDF7+2N9IYY+CJY+NTRMQ” target=”_blank”>公式サイト</A> <img border=”0″ width=”1″ height=”1″ src=”http://www13.a8.net/0.gif?a8mat=2HUDF7+2N9IYY+CJY+NTRMQ” alt=””></p></div>
</div></div>
<div class=”clearfix”></div>
[/php]
上記コード内にあるアフィリエイトコードは、私専用のコードです。
このコードを参考にして、自分なりのアフィリエイトコードを取得して
から、商品の広告および誘導させるページのURLに置き換えて使用し
てください。
詳細は下記ページを参考にしてください。
stinger5 記事下にアフィリエイト広告を貼る
スタイルシート(style.css)に追記
次にまだスタイルシートに追記していなかったら、「スタイルシートst
yle.css」のスマホ~PC共通領域に、以下のコードを追記する。
[css]
/*———————————-
記事下にアフィリエイト広告
———————————–*/
.rankst-box {
border: solid 3px #C0C0C0;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
box-shadow: 3px 3px 1px #666;
-webkit-box-shadow: 3px 3px 1px #666;
-moz-box-shadow: 3px 3px 1px #666;
}
.rankst {
margin-bottom: 10px;
overflow: hidden;
}
.rankst p {
margin-bottom: 5px;
overflow: hidden;
}
.rankst-r {
float: right;
width: 100%;
margin: 0 0 0 -135px;
}
.rankst-l {
float: left;
width: 125px;
}
.rankst-cont {
margin: 0 0 0 135px;
}
.rankstlink-l {
width: 100%;
text-align: center;
}
.rankstlink-r {
float: right;
width: 100%;
}
/*詳細ページへのリンクボタン*/
.rankstlink-l p a {
display: block;
width: 90%;
text-align: center;
padding: 10px;
background-color: #09C;
color: #FFF;
text-decoration: none;
margin-right: auto;
margin-left: auto;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
.rankstlink-b p a {
display: block;
width: 90%;
text-align: center;
padding: 10px;
background-color: #09C;
color: #FFF;
text-decoration: none;
margin-right: auto;
margin-left: auto;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
/*アフィリエイトのリンクボタン*/
.rankstlink-r p a {
display: block;
width: 90%;
text-align: center;
padding: 10px;
background-color: #228b22;
color: #FFF;
text-decoration: none;
margin-right: auto;
margin-left: auto;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
.rankstlink-a p a {
display: block;
width: 90%;
text-align: center;
padding: 10px;
background-color: #228b22;
color: #FFF;
text-decoration: none;
margin-right: auto;
margin-left: auto;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
.rankstlink-l p a:hover {
background-color: #31CCFF;
}
.rankstlink-r p a:hover {
background-color: #2CA52C;
}
.rankst-box .clearfix.rankst .rankst-l a img {
float: left;
padding-top: 5px;
padding-right: 15px;
padding-bottom: 10px;
padding-left: 20px;
}
.rankst-cont p {
font-size: 12px;
line-height: 16px;
margin-top: 5px;
margin-left: 30px;
}
.rankh3, .post .rankh3 {
background-repeat: no-repeat;
background-position: left center;
padding-top: 20px;
padding-right: 20px;
padding-bottom: 10px;
padding-left: 80px;
background-image: url(images/oukan.png);
margin-bottom: 10px;
border-bottom-width: 1px;
border-bottom-style: dotted;
border-bottom-color: #ABA732;
}
/* 中見出し */
.rankh2 {
position: relative;
background: #C5BF3B;
color: #fff;
font-size: 20px;
line-height: 27px;
margin-bottom: 20px;
padding-top: 10px;
padding-right: 20px;
padding-bottom: 10px;
padding-left: 20px;
}
.rankh2:after {
content: ”;
position: absolute;
border-top: 10px solid #C5BF3B;
border-right: 10px solid transparent;
border-left: 10px solid transparent;
bottom: -10px;
left: 30px;
border-radius: 2px;
}
.rankh2:before {
content: ”;
position: absolute;
border-top: 10px solid #C5BF3B;
border-right: 10px solid transparent;
border-left: 10px solid transparent;
bottom: -10px;
left: 30px;
}
[/css]
ボックスの背景色やテキストの装飾はそれぞれ変更してください。
「.rankst-box」でボックスの外枠の装飾をしています。
ブログによって表示される位置や、リンクボタンがずれる時などは、
「margin」や「padding」の変更が必要と思われます。
私の場合これでできました。
まとめ
前回紹介した「stinger5 記事下にアフィリエイト広告を貼る」は
広告コードを「単一記事の投稿 (single.php)」に記述するやり方でし
た。
これだと子テーマを持っていない人だと、テーマ更新時は不便だったり
新たに広告を作成しなおす時、ウィジェットで作成した方が、作成しや
すいと思います。
最後にウィジェットでビジュアルエディタが使えるワードプレスプラグ
インがあるようです。
「Black Studio TinyMCE Widget」は、ウィジェットの中でビジュアル
エディタが使えるプラグインです。通常の場合、ウィジェットにテキストやHTMLを記述する際は、テキスト
ウィジェットを利用して直接記述しますが、このプラグインを利用する
と、記事編集画面と同じビジュアルエディタをウィジェットの中で利用
できるようになります。ビジュアルエディタからテキストエディタ(HT
MLモード)に切り替えることもできます。このプラグインを活用すると、ウィジェットに登録したコンテンツの更
新がやりやすくなります。もし、ウィジェットの中身を頻繁に更新する
場合は、便利なプラグインなので活用しましょう。
引用元 Black Studio TinyMCE Widget – ウィジェットでビジュアルエ
ディタが使えるWordPressプラグイン
今度機会があったらこのプラグイン使って、アフィリエイト広告の更新
に使えるか試してみたいと思っています。
その時はこのブログで紹介したいと思っています。
















コメント