最近はアイコンフォントを使ったサイトを多くなりました。
サイドバーのSNSは「feedly」以外はアイコンフォントで表示してきましたが、
「feedly」だけアイコンフォントがなかった為画像を使っていました。
べつに画像でも良かったのですが、「feedly」だけ装飾があわず困っていました。
それなら「feedly」のアイコンフォントを作ってみようと言うことで、作成からブ
ログに貼り付けるやり方を備忘録として残しました。
「feedly」のアイコンをアイコンフォントにする
- ここで紹介するgush2のカスタマイズは、私の備忘録です。
- gush2は素でも使える。でも個性を出すためにカスタマイズしよう
- バックアップは忘れずに!!!
以下記事はワードプレス(WP)や、テーマのgush2をカスタマイズしたやり方等を忘れないために書き留めた備忘録です
これらを参考にカスタマイズする時は、自己責任でお願いいたします。
ソースコードを変更する場合は、FTPソフトを使ってサーバーにアップ。または各サーバーのオプション(ファイルマネージャー)等(例はさくらサーバーです)でカスタマイズを行ってください。
もしこの画像でよろしければクリックしてから、マウスの右クリックでこの画像を
ファイルとして保存して使ってください。(試し画像として)
元になる画像をSVG形式に変換
使用する画像をSVG形式に変換しないとアイコンフォントは作成できないような
のでここで変換作業をする。
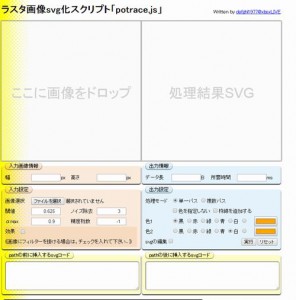
ラスタ画像svg化スクリプト
のサイトへ行く。

上記画像の「入力設定」のところで「ファイル選択」ボタンをクリックして元の画
像を指定した。(上の所にドロップでもいいみたいですね)
次にとなりの「出力設定」のところで、「色2」を黒に選択してから「実行」ボタ
ンをクリックする。
[svg]ボタンをクリックする。
するとブラウザで画像が出てくるので、マウスの右クリックで名前を付けて保存す
る。この時、拡張子を確認して必ず「svg」にする。
これでSVG形式の画像が出来ました。
icomoonでアイコンフォントを作成
IcoMoon App – Icon Font & SVG Generator
のサイトを開きます。
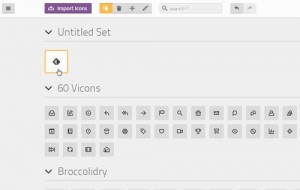
上部左側の方にある「Import Icons」のボタンをクリックする。
先ほど「svg」形式で保存したファイルを指定して呼び出します。
「Untitled Set」箇所に指定の画像が表示されるのでクリックする。

次に右下の方に「Generate Font F」タブをクリックする。

ここから重要です。
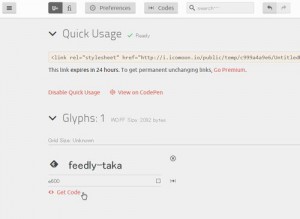
1.「Quick Usage」のところに、表示されているコードをコピーしておきます。

[php]
<link rel=”stylesheet” href=”http://i.icomoon.io/public/temp/c999a4a9e6/UntitledProject/style.css”>
[/php]
自分のブログを開いてヘッダー(header.php)を開く。
「<head>」~「</head>」の間に先ほどコピーして置いたコードを貼り付ける。
ファイルを更新ボタンをクリックする事
私の場合
[php]
<link href=”http://maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css” rel=”stylesheet”>
[/php]
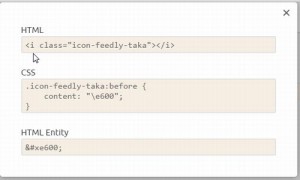
上記画像のようにインポートしたファイル名の下のほうにマウスを持っていくと、
「Get Code」が出現するのでクリックする。

画面中央に上図のような画像が表示されるので、「HTML」内に記述されている
コードをコピーする。
[php]
<i class=”icon-feedly-taka”></i>
[/php]
ブログに戻ってサイドバー(sidedar.php)を開く。
前回「feedly」で取得したコードがあるので、そこを修正する。
前回取得したコード
[php]
<a href=’http://cloud.feedly.com/#subscription%2Ffeed%2Fhttp%3A%2F%2Fwww.y-taka.biz%2F%2Ffeed’ target=’blank’,a href=”#” class=”feedly”><img id=’feedlyFollow’ src=’http://s3.feedly.com/img/follows/feedly-follow-logo-green_2x.png’ alt=’follow us in feedly’ width=’42’ height=’42’></a>
[/php]
次に
上記コード内の「<img id=’feedlyFollow ~ width=’42’ height=’42’>」まで削除
して、そのところに下記コードを記述した。
[php]
<i class=”icon-feedly-taka”></i>
[/php]
最終的に私の場合、以下のコードに変更した。
[php]
<a href=’http://cloud.feedly.com/#subscription%2Ffeed%2Fhttp%3A%2F%2Fwww.y-taka.biz%2F%2Ffeed’ target=’blank’,a href=”#” class=”feedly”><i class=”icon-feedly-taka”></i></a>
[/php]
ファイルを更新ボタンをクリック後、ブログを確認して下記画像のようになってい
たら成功です。あとはcssで装飾するのみです。

スタイルシート(style.css)で装飾する
私の場合は子テーマに記述
スタイルシート(style.css)を開く。
前回は「feedly」以外を装飾していました。
なので今回はすべて同じ装飾が使えるようになったので、下記コードを子テーマの
スタイルシート(style.css)に追記した。
[css]
/*————————————–
サイドSNSアイコン装飾
————————————–*/
#sub .side-sns ul { display: table; }
#sub .side-sns li { display: table-cell; }
#sub .side-sns ul li a { text-shadow: 0 0 1px #fff ; transition: 0.5s; }
#sub .side-sns a.twitter { color: #55acee; }
#sub .side-sns a.facebook { color: #3b5998; }
#sub .side-sns a.google { color: #dd4b39; }
#sub .side-sns a.rss { color: #ff9500; }
#sub .side-sns a.feedly { font-size: 40px; color: #87c040; }
[/css]
まとめ
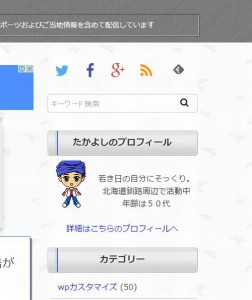
下の画像はカスタマイズ後の画像です。

なんか「feedly」ボタンだけ位置がずれている気がします。それと下のマージン(余白)が広くなってしまった。
なんでだろう?
再度 勉強・・・・
「下のマージン(余白)が広くなってしまった。」対策として、下記コードを子テーマのスタイルシート(style.css)に追記した。
[css]
/*———————————–
サイドバーSNSアイコン マージン修正
————————————*/
#sub .side-sns {
margin-bottom: -12px;
}
[/css]
まあ~これで良しとします。
それと更新のたびなのか?時々アイコンフォントが消える時がある。
そのたびに「ヘッダーの追記コード」を再度入れ直さないとダメみたい。
使えないかな?
以上でした。













コメント